Comment fonctionne les émetteurs d'évènement et quel est leur utilité ? Une traduction de l'article What are Event Emitters?
Classé dans Pour commencer > Structure de contrôle
Comment fonctionne les émetteurs d'évènement et quel est leur utilité ? Une traduction de l'article What are Event Emitters?
Classé dans Pour commencer > Structure de contrôle
Comprendre la nature asynchrone fondamentale de Node.js. Une traduction de l'article How to write asynchronous code
Classé dans Pour commencer > Structure de contrôle
Comment obtenir le détail d'un paquet npm par l'exemple. Une traduction de l'article How to access module package info
Classé dans Pour commencer > npm
Présentation du gestionnaire de dépôt et d'installation de projet de Node.js. Une traduction de l'article What is npm?
Classé dans Pour commencer > npm
Exemple de code pour déboguer efficacement votre code serveur dans un navigateur web ! Une traduction de l'article How to debug a node application
Classé dans Pour commencer
Qu'est-ce que le REPL ou l'exécution de Node.js dans un invité de commande et comment l'utiliser ? Une traduction de l'article How do I use node's REPL?
Classé dans REPL
À quoi sert require, comment fonctionne t-il et comment l'utiliser ? Une traduction de l'article What is require?
Classé dans Pour commencer
Comment temporiser les actions avec des fonctions “timer” côté serveur pour jouer avec la boucle d'évènement ? Une traduction de l'article What are the built-in timer functions?
Classé dans Conventions JavaScript
Comment déboguer les objets en Node.js ? Une traduction de l'article How to use util.inspect
Classé dans Pour commencer
Pourquoi existe t'il un module console en Node.js puisqu'il existe des équivalences dans le module process ? Une traduction de l'article The built-in console module
Classé dans Pour commencer
Un exemple de comment analyser les paramètres passés à une commande dans un invité de commande. Une traduction de l'article How to parse command line arguments
Classé dans Ligne de commande
Un exemple de comment demander aux utilisateurs de saisir des données à partir d'un script de ligne de commande. Une traduction de l'article How do I prompt users for input from a command-line script?
Classé dans Ligne de commande
Quels sont les processus globaux utiles en Node.js et comment s'en servir ? Une traduction de l'article How to use the global process module
Classé dans Pour commencer
Qu'est-ce qu'un identificateurs global dans Node.js et quels sont-ils ? Une traduction de l'article The built-in globals in Node.js
Classé dans Pour commencer
Comment décrire simplement pour un développeur et un programme ce qu'est et fait votre développement ? Une traduction de l'article What is the file package.json?
Classé dans Pour commencer > npm
Pourquoi Node.js passe la valeur d'erreur en premier argument des fonctions de rappel ? Une traduction de l'article What are the error conventions?
Classé dans Erreurs
Pourquoi Node.js a adopter un modèle asynchrone et quels en sont les avantages ? Une traduction de l'article What are callbacks?
Classé dans Pour commencer > Structure de contrôle

Si vous êtes développeur web, vous devez savoir que pour que l'utilisateur final puisse afficher une page web sur son navigateur via le protocole HTTP, il faut deux choses : un code client, et un code serveur :
Dans son plus simple appareil, le code serveur est délivré par un serveur web comme Apache, nginx ou encore IIS à partir d'un fichier. Dans de nombreux cas, ce n'est pas à partir d'un fichier HTML, mais à partir du résultat créé en analysant du code serveur dans des fichiers PHP, .NET, Python, Ruby, etc. qu'est généré le rendu HTML.
Côté client, une fois la page reçue, le HTML sert de base au navigateur pour construire un DOM qui permettra d'afficher le site web. C'est alors le code JavaScript appelé par la page qui permettra de changer le DOM et donc, de faire des interactions à l'écran.
Le développeur à donc deux travaux, développer un code qui fonctionne côté serveur et développer un autre code qui fonctionne côté client (le serveur web étant là passerelle entre client / serveur), d'où la séparation connu des rôles de développeur frontend (partie cliente) et développeur backend (partie serveur).
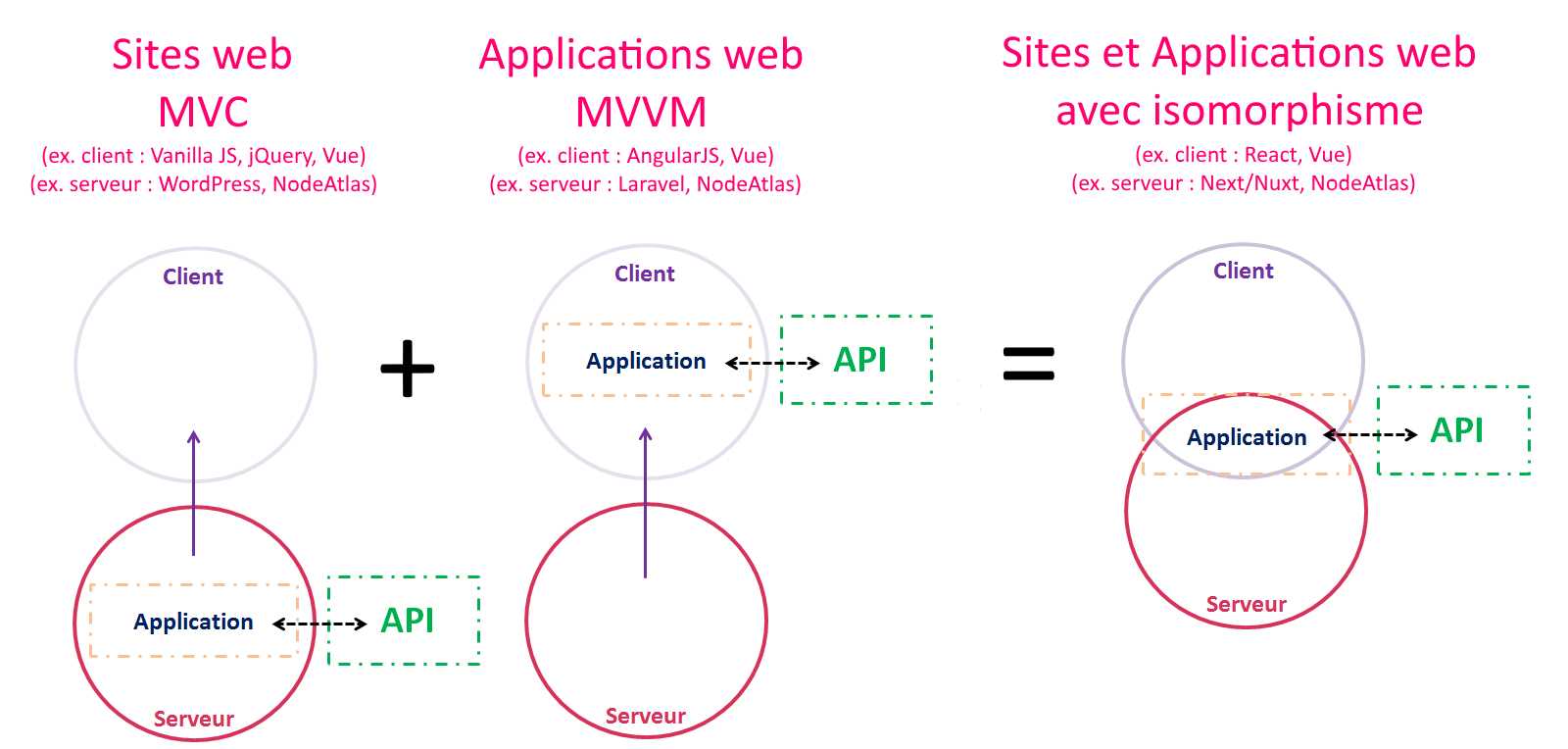
Imaginez que l'on puisse, à partir d'exactement le même code, produire du code côté serveur et côté client ! C'est ce que l'on appelle l'isomorphisme. Un code isomorphique est un code qui peut-être exécuté par le serveur et par le client.
Nous allons donc utiliser le sujet de l'isomorphisme comme fil conducteur dans cet article pour traiter :
Lire dans une autre langue