
Si vous êtes développeur web, vous devez savoir que pour que l'utilisateur final puisse afficher une page web sur son navigateur via le protocole HTTP, il faut deux choses : un code client, et un code serveur :
Dans son plus simple appareil, le code serveur est délivré par un serveur web comme Apache, nginx ou encore IIS à partir d'un fichier. Dans de nombreux cas, ce n'est pas à partir d'un fichier HTML, mais à partir du résultat créé en analysant du code serveur dans des fichiers PHP, .NET, Python, Ruby, etc. qu'est généré le rendu HTML.
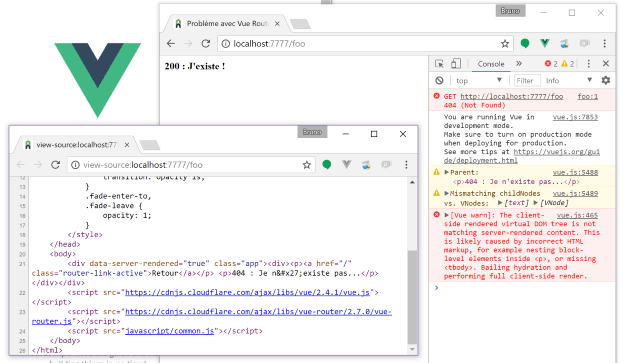
Côté client, une fois la page reçue, le HTML sert de base au navigateur pour construire un DOM qui permettra d'afficher le site web. C'est alors le code JavaScript appelé par la page qui permettra de changer le DOM et donc, de faire des interactions à l'écran.
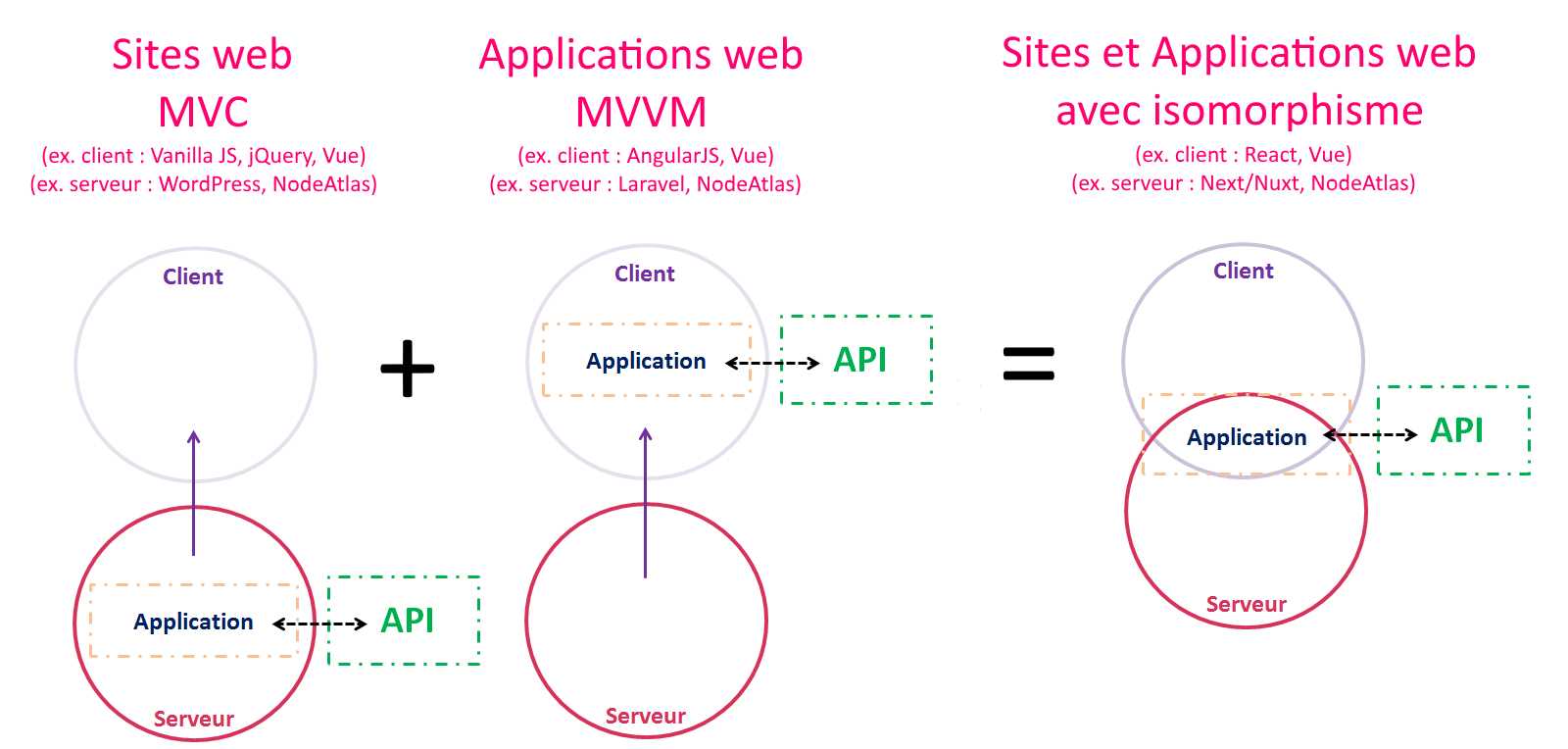
Le développeur à donc deux travaux, développer un code qui fonctionne côté serveur et développer un autre code qui fonctionne côté client (le serveur web étant là passerelle entre client / serveur), d'où la séparation connu des rôles de développeur frontend (partie cliente) et développeur backend (partie serveur).
Imaginez que l'on puisse, à partir d'exactement le même code, produire du code côté serveur et côté client ! C'est ce que l'on appelle l'isomorphisme. Un code isomorphique est un code qui peut-être exécuté par le serveur et par le client.
Nous allons donc utiliser le sujet de l'isomorphisme comme fil conducteur dans cet article pour traiter :
- de l'import / export de Modules ECMAScript en version 6,
- du JavaScript côté serveur avec Node.js,
- des équivalences ECMAScript version 5 pour le require / export,
- de l'isomorphisme exploitable pour faire du web avec Vanilla JS et Node.js.