Les concepts autour du Responsive Web Design
Le « Responsive Web Design » comme son nom l’indique est le concept de « Responsive Design » adapté au Web. Il est parfois raccourci par le terme « RWD » ou simplement par « Responsive ».

Dans la majorité des cas d’utilisations, il est utilisé comme raccourci pour désigner la version Mobile d’un site web originalement conçu pour un écran d’ordinateur.
La vérité est que le Responsive Web Design n’est qu’un des nombreux concepts appliqués à un site web pour le rendre « utilisable agréablement » sur mobile tout en sachant qu’il ne se limite pas qu’aux mobiles et qu’il vaut tout aussi bien pour :
- une tablette,
- une phablette (terminal intermédiaire se situant entre le smartphone et la tablette),
- un ordinateur et tous ses types d’écrans (HD, 3D, tactile),
- une télévision numérique,
- un tableau de bord de voiture,
- une console de jeu portable,
- …et tout appareil capable d’afficher un site web par l’intermédiaire d’un navigateur web.
En plus du fait que Responsive Web Design ne signifie donc pas obligatoirement « version mobile », il est le porte étendard d’une liste de concept comme l’« Adaptative Web Design ». Difficile de comprendre ce dont on parle réellement quand il est question de Responsive Web Design.
Les concepts permettant (entre autre) de faire du web mobile
Faisons un petit tour des termes et concepts autour de la réalisation mobile d’une interface web.
Adaptatif Web Design
L’idée derrière ce terme est que la partie fonctionnelle d’un site web est différente en fonction du périphérique qui réclame la page web. Si je demande une page sur un téléphone, il est probable que je ne fournisse pas la vidéo HD que j’aurais fourni si elle avait été demandée sur un ordinateur. Il est également probable que je ne fournisse pas de carte Google Maps sur mobile mais plutôt un lien ouvrant l’application Google Maps sur le téléphone alors que sur ordinateur, une grande carte interactive aurait été proposée.
Ce concept repose donc sur un design fonctionnel (et donc visuel) adapté au périphérique de l’utilisateur. Le cas le plus extrême de ce concept pourrait être de ne pas proposer seulement des fonctionnalités adaptées mais un site dédié complet (un site version ordinateur à une adresse, un site version mobile à une autre).
Technique : Cela demande d’utiliser du JavaScript côté client et également de communiquer des informations clientes au serveur pour qu’il décide quelles sont les fonctionnalités nécessaires au périphérique. Le serveur peut donc décider de renvoyer certaines fonctionnalités. Dans un cas de site mobile dédié, de renvoyer l’utilisateur sur le site mobile en question.
Responsive Web Design
Notre fameux Responsive Web Design, expression fourre-tout dont l’idée originale associée au terme est qu'en fonction de la taille et des interactions utilisateurs possibles (souris ou doigts) le design n’est pas présenté de la même manière.
Aussi un affichage sur 3 grandes colonnes côte à côte sur grand écran se résumera à 3 éléments l’un en dessous de l’autre sur mobile. Un menu large vertical se permettant de prendre de la place sur grand écran se résumera à un menu vertical masqué par défaut pour garder de la place visible sur mobile, etc… Il est donc tout à fait possible qu’avec le même périphérique, en fonction qu’il affiche la page en mode portrait ou en mode paysage, le rendu soit différent.
Le Responsive Design adapté au web utilise principalement la technique de « Responsive Layout » (ou Fluid Layout) qui est la fusion de deux concepts sous-jacents. Voici donc (Responsive Layout inclus) les 3 principes responsives.
Basic Layout
Chaque partie du design bouge de manière fluide en fonction de la largeur du périphérique qui l’affiche. On obtient donc des titres sur 1 ligne qui peuvent passer sur 3 et tous les éléments ne font que s’étirer et passer les un sous les autres. Il n’y a aucune disposition spéciale ou changement notable de design entre une basse et une haute résolution, seulement un étirement infini : c’est le concept de « fluidité ». Il est dit basique dans le sens ou le rendu « sans CSS » d’une page web possède ces caractéristiques.
Ce concept est utilisé majoritairement pour les sites mobiles dédiés (un autre site web uniquement réservé à l’affichage mobile) permettant éventuellement un affichage sur grand mobile et tablette).
Technique : La feuille CSS est simple et ne fait pas intervenir de Media Queries. Les tailles sont fournies en % et non en pixel et beaucoup de valeur sont en auto. Les éléments ne prennent qu’une ligne et s’empile les un sous les autres.
Adaptative Layout
À ne pas confondre avec l’Adaptative Web Design, ce concept défini le fait qu’un même site web revêt une apparence différente en fonction de résolution d’écran défini à l’avance. Il peut donc en résulter un affichage pour bureau et un affichage pour mobile (et même un affichage pour tablette) sur la même application (page web). Cependant le design est donc adapté uniquement pour 2 ou 3 résolution faisant office de « gap ».
Il en découle donc qu’un périphérique dont l’affichage se situe entre deux gaps prendra l’apparence du gap le plus petit et laissera des blancs de part et d’autre de la page. Ce blanc peut être masqué en forçant alors le zoom de l’écran pour qu’ils n’apparaissent plus.
Technique : La feuille CSS utilise des Media Queries. L’approche « if … else if … else » est envisageable dans le sens ou entre les gaps il n’y a aucune modification CSS. Il y a donc un pend mobile, un pend tablette et un pend ordinateur par exemple. L’approche en cascade (on commence par le desktop, puis on écrase les propriétés différentes au fur et à mesure qu’on descend) est tout aussi valide et permet à terme d’évoluer vers du (Limited) Responsive Layout.
Responsive Layout
Ce concept est un mélange des deux précédentes approches. Il y a toujours des gaps visuels définis à des résolutions précises mais ces gaps, tout en présentant une disposition différente, garde une cohérence en terme de placement permettant « entre les gaps » de faire intervenir le concept de fluidité. Ainsi quel que soit la résolution du périphérique, le design est toujours adapté à l’écran en rendant fluide le gap précédent ou suivant.
Limited Responsive Layout
C’est le concept le plus répandu et le plus associé au « Responsive Web Design ». Il est identique au concept du dessus cependant :
- en-dessous du plus petit gap le site n’est plus Responsive mais scrollable et/ou
- au-dessus du plus grand gap le site n’est plus Responsive mais des zones vides s’étendent de part et d’autre de l’écran.
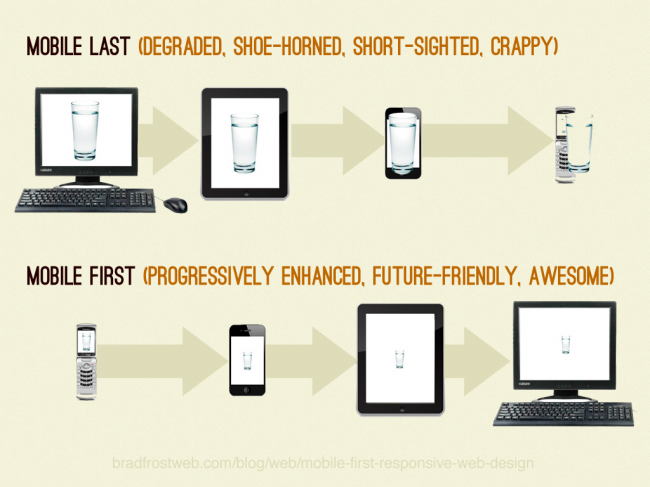
Desktop First
Ce concept ne portait pas de nom avant l’arrivée du concept de « Mobile First » mais il désigne tout simplement un site qui a été créé pour s’afficher sur un ordinateur en premier lieu. Ce n’est qu’ensuite, avec le concept de « Progressive Enhancement » (Amélioration Progressive) que vient se greffer des gaps visuels pour les versions tablette et mobile (avec éventuellement de la fluidité).
Cette approche donne lieu en générale à des sites finaux « Limited Responsive Layout » ou le site original est le gap final du rendu visuel. En générale ce type d’approche permet de supporter des vieux navigateurs comme IE7 et IE8 tout en permettant du « Responsive Web Design » sur les autres. Cette approche à le défaut d’alourdir en poids les fichiers au fur et à mesure qu’on habille des périphériques aux écrans plus petits.
En bref : Desktop First supporte les vieux navigateurs facilement mais impose un travail spécifique pour les tablettes et mobiles.
Mobile First
C’est l’approche se rapprochant le plus de l’idée première du « Responsive Web Design » permettant un affichage Responsive du petit écran vers les écrans très grand. Cette approche consiste à d’abord pensé le site et le design sur petit périphérique comme des mobiles (d’où le nom) puis ensuite d’augmenter le design vers des périphériques plus gros.
Cette approche, en plus de permettre une responsivité infinie permet également de s’assurer que ce sont les plus petits périphériques qui chargent le moins de ressources. Cette approche impose cependant le concept de « Fallback Mechanism » (Dégradation élégante) pour ajouter le support de IE8 et/ou IE7 n’étant pas supporté de base dans cette approche (ou ayant alors l’apparence mobile).
En bref : Supporte les tablettes et mobiles facilement mais également les écrans HD, etc..., impose un travail spécifique pour IE8 et/ou IE7.

Progressive Enhancement
L’amélioration progressive est un concept visant à développer une application (dans notre cas un site web) en partant de standard volontairement âgé et encore supporté par les navigateurs les plus récents pour couvrir une compatibilité maximale avec les anciens périphériques, navigateurs, etc... Elle permet notamment un support sans JavaScript ou un support IE7 ou IE8 plus facile à mettre en place mais bride l’accès aux technologies récentes dans le sens ou les mettre en place devient excessivement complexe et couteux puisqu’il faut continuer le support des navigateurs ne permettant pas nativement de tel chose.
S’ajoute comme une nouvelle brique le passage en Responsive Web Design, très chronophage, et demandant bien souvent une refonte profonde du code initiale de manière à l’améliorer. Bien qu’ils conviennent aux sites existant il est parfois bien plus judicieux dans le cas du passage en Responsive d’un site de le refaire avec l’approche qui va suivre.
Fallback Mechanism
À contre-pied de l’amélioration progressive, la dégradation élégante consiste à utiliser des standards à la pointe de la technologie et en phase avec les périphériques de nos temps de manière à offrir une expérience utilisateur la plus agréable possible compte tenu des outils que leur appareil leur offre.
Cela permet facilement d’adapter les designs et les fonctionnalités au monde actuel du web. Il va ensuite être question d’ajouter une surcouche pour gérer les anciens périphériques ne disposant pas de quoi utiliser les nouvelles fonctionnalités (comme IE8 ou IE7). Il convient alors de les rendre utilisable sans nécessairement reproduire à l’identique la fonctionnalité ou le visuel. La structure initiale est souvent légère et adaptée pour une approche Responsive et donc pour faire des versions mobiles (même avec une approche Desktop First).
Maintenant que tout le monde se comprend...
...Peut-être pourrez-vous plus aisément bien border le périmètre d'action quand vous réalisez un site Responsive Web Design ou plus vulgairement une « Version Mobile ».