Qu'est-ce que le REPL ou l'exécution de Node.js dans un invité de commande et comment l'utiliser ? Une traduction de l'article How do I use node's REPL?
Classé dans REPL
Qu'est-ce que le REPL ou l'exécution de Node.js dans un invité de commande et comment l'utiliser ? Une traduction de l'article How do I use node's REPL?
Classé dans REPL
Qu'est-ce qu'un identificateurs global dans Node.js et quels sont-ils ? Une traduction de l'article The built-in globals in Node.js
Classé dans Pour commencer
Comment déboguer les objets en Node.js ? Une traduction de l'article How to use util.inspect
Classé dans Pour commencer
Comprendre la nature asynchrone fondamentale de Node.js. Une traduction de l'article How to write asynchronous code
Classé dans Pour commencer > Structure de contrôle
Présentation du gestionnaire de dépôt et d'installation de projet de Node.js. Une traduction de l'article What is npm?
Classé dans Pour commencer > npm
Quels sont les processus globaux utiles en Node.js et comment s'en servir ? Une traduction de l'article How to use the global process module
Classé dans Pour commencer
Pourquoi Node.js a adopter un modèle asynchrone et quels en sont les avantages ? Une traduction de l'article What are callbacks?
Classé dans Pour commencer > Structure de contrôle
Pourquoi existe t'il un module console en Node.js puisqu'il existe des équivalences dans le module process ? Une traduction de l'article The built-in console module
Classé dans Pour commencer
Quel est la place de try-catch dans la manière de gérer les erreurs en Node.js ? Une traduction de l'article What is try-catch?
Classé dans Erreurs
Exemple de code pour déboguer efficacement votre code serveur dans un navigateur web ! Une traduction de l'article How to debug a node application
Classé dans Pour commencer
Pourquoi Node.js passe la valeur d'erreur en premier argument des fonctions de rappel ? Une traduction de l'article What are the error conventions?
Classé dans Erreurs
Comprendre pourquoi il y a des modules du cœur de l'écosystème et des modules satellites. Une traduction de l'article What is node core versus userland
Classé dans Pour commencer
À quoi sert require, comment fonctionne t-il et comment l'utiliser ? Une traduction de l'article What is require?
Classé dans Pour commencer
On parle souvent de la grande vélocité de Node.js et de son brillant avenir. Mais il n'est pas toujours judicieux de l'utiliser. Pour certains cas d'utilisations, c'est le meilleur choix à faire (application web temps réel). Pour d'autres cas, ça le deviendra mais c'est encore un peu tôt (CMS web). Et pour d'autre il ne sera jamais réellement adapté (intelligence artificielle). Voici l'adaptation française d'un article de Felix Geisendörfer, contributeur Node.js. Il nous explique de manière pragmatique comment raisonnablement et rationnellement il est possible d'utiliser Node.js pour son business.
« Maintenant que vous êtes au point sur l'utilisation de Node.js, il est temps de convaincre votre boss. Enfin peut-être. J'ai eu l'occasion de conseiller différente entreprise sur la question : Node.js est la bonne technologie ? Et parfois, la réponse est tout simplement non.
Ce guide est ma collection opiniâtre des conseils pour ceux d'entre vous qui veulent savoir si Node.js fait sens pour leur entreprise, et si oui, comment convaincre la direction.
N'avez-vous jamais rêvé de manipuler votre DOM aussi facilement côté serveur que dans votre navigateur ? N'avez-vous jamais cherché un équivalent à Vanilla JS côté serveur dans l'espoir de manipuler aisément les fragments de DOM de vos moteurs de template avant envoie côté client ? Êtes-vous tombé amoureux de JavaScript ? Ce langage étrange qui semble plat, mais qui est finalement objet, sans type mais finalement typé, procédurale mais finalement événementiel, mono-thread mais finalement multi-traitement asynchrone...
Et si vous réalisiez vos développements Back-end en JavaScript ? C'est possible avec Node.js !
Si vous avez déjà tenté d'installer des modules npm pour Node.js sous Windows via la commande npm install <package> [options], vous avez probablement déjà eu des soucis d'installation et abandonné l'idée. Peut-être même que vous ne vous êtes pas lancé dans l'aventure Node.js pour ces raisons ? Effectivement, certains modules ont besoin de Python pour s'installer et d'autres du MSBUILD de Visual Studio. Il y en à même, plus rare, qui on besoin de Git.

Par exemple, node-mariasql est un module qui nécessite que Python et Visual Studio soient sur la machine Windows pour être installé sans quoi vous obtiendrez des erreurs.
Voici la procédure d'installation des pré-requis nécessaires pour faire fonctionner Node.js et tous ses modules npm sous Windows ainsi qu'une aide à la résolution de problèmes divers après installation.
Un exemple de comment analyser les paramètres passés à une commande dans un invité de commande. Une traduction de l'article How to parse command line arguments
Classé dans Ligne de commande
Je vous propose à travers cet article de découvrir Node.js pour le système d'exploitation Windows 7, 8 et 10. Node.js est multi-plateforme et s'exécute tout aussi bien sous Unix que sous Mac. Mais QUID de Windows ? Vous allez voir que c'est assez trivial même si certains modules dépendent de quelques logiciels externes pour compiler (python27, msvc2013). Assez rapidement donc, il vous sera possible de développer des sites web et applications web très interactives et avec une grande vélocité d'exécution le tout avec JavaScript !
Je vous propose de créer vos propres sites Node.js armés pour un rendu de qualité côté client et avec très peu de JavaScript. Vous pourrez ensuite, petit à petit et à votre rythme, vous plonger dans la partie Back-end JavaScript offerte par Node.js. Tout ceci est possible grâce au module npm (node.js package manager) NodeAtlas.
NodeAtlas est un Framework JavaScript côté serveur orienté Front-end, c'est-à-dire qu'il permet de faire tourner des sites multilingues complets uniquement avec les parties Vue et Route d'activées le reste étant fait par le framework. Bien évidemment, en activant la partie Contrôleur et Modèle vous prendrez la main sur le JavaScript serveur et vous pourrez créer de grands sites de qualités avec tout ce que l'on est en droit d'attendre : compte utilisateur, envoi de message, chat en direct... ou de solides applications web couplées à des Frameworks Javascript Frontaux comme Vue ou même simplement du code maison ! Mais commençons par le commencement.
Sachez que le blog sur lequel vous lisez cet article est fait avec NodeAtlas (obtenir les sources), ce qui lui permet de respecter facilement les standards HTML/CSS et de fournir sans efforts de hautes performances.
NodeAtlas est designé pour :
Comment fonctionne les émetteurs d'évènement et quel est leur utilité ? Une traduction de l'article What are Event Emitters?
Classé dans Pour commencer > Structure de contrôle
Un exemple de comment demander aux utilisateurs de saisir des données à partir d'un script de ligne de commande. Une traduction de l'article How do I prompt users for input from a command-line script?
Classé dans Ligne de commande
Dans ce billet de blog, nous allons comparer trois grandes différentes manières d'interroger une base de données relationnelle avec le langage de programmation JavaScript depuis Node.js souvent croisés sous les termes de “Raw SQL”, “Query Builder” et “ORM”.
Les bases de données sont au cœur du stockage de l'état de presque toutes les applications web. C'est pourquoi il est essentiel de bien prendre en charge les interactions avec la base de données pour garantir le bon fonctionnement d'une application JavaScript. Une façon d'interagir avec bon nombre de bases de données relationnelles est d'utiliser le SQL (“Structured Query Language”). Le SQL permet de changer très facilement de système de base de données ou de client utilisant cette base de données. Avec votre client, vous pouvez ensuite effectuer les interactions CRUD typiques : C (“Create”) pour Créer, R (“Read”) pour lire, U (“Update”) pour mettre à jour et D (“Delete”) pour supprimer des données.
Après avoir lu cet article, vous en saurez plus sur les différences entre du SQL brut (“Raw SQL”), un constructeur de requêtes (“Query Builder”) et un mappage d'objet-relationnel (“ORM”). Vous saurez également comment utiliser chacun d'entre eux en JavaScript par l'exemple.
Bien que cela ne soit pas nécessaire à la lecture et la compréhension de cet article, tout le code de ce billet est testable après installation du projet associé qui se trouve dans ce dépôt GitHub. Vous devez juste installer un serveur MySQL et Node.js sur votre environnement local. Nous allons faire la supposition que vous êtes déjà familier avec les bases du SQL et du JavaScript en ce qui concerne la compréhension des exemples. Sinon les conclusions, elles, restent abordables pour les non développeurs également (je suppose, je suis mal placer pour le certifier du coup).
Pour initialiser la base de donnée et les tables que nous allons utiliser dans ce billet, vous pouvez utiliser le script database-users-roles.js avec la commande node database-users-roles.js depuis le projet GitHub.
Comment obtenir le détail d'un paquet npm par l'exemple. Une traduction de l'article How to access module package info
Classé dans Pour commencer > npm
Un objet erreur est remonté lorsque tout ne se passe pas comme prévu, voyons cela. Une traduction de l'article What is the error object?
Classé dans Erreurs
Petite liste de fonctionnalités implémentées depuis ECMAScript 5 que vous ne connaissez peut-être pas ! Une traduction de l'article Using ECMA5 in Node.js
Classé dans Conventions JavaScript

Vanilla JS est un framework rapide, léger et multi-plateforme pour créer d'incroyables et puissantes applications JavaScript
Découvrez comment récupérer les informations envoyé par un formulaire web. Une traduction de l'article How to handle multipart form data
Classé dans Pour commencer
La notation JavaScript condensé dans un objet devenu si populaire ! Une traduction de l'article What is JSON?
Classé dans Conventions JavaScript
Comment décrire simplement pour un développeur et un programme ce qu'est et fait votre développement ? Une traduction de l'article What is the file package.json?
Classé dans Pour commencer > npm
Comment temporiser les actions avec des fonctions “timer” côté serveur pour jouer avec la boucle d'évènement ? Une traduction de l'article What are the built-in timer functions?
Classé dans Conventions JavaScript
Comment faire pour lister le nombre de paramètres passées dans une fonction ? Une traduction de l'article What is the arguments object?
Classé dans Conventions JavaScript
Quand les paramètres des fonctions ne sont pas renseignés, quelles alternatives possibles ? Une traduction de l'article How To Create Default Parameters for Functions
Classé dans Conventions JavaScript
J'ai longtemps utilisé jQuery. Puis Vanilla JS comme on appelle si élégamment le JavaScript implémenté nativement. Je surveillais d'un œil les Knockout et compagnie sans jamais réellement m'y investir. Ce fut également le cas avec AngularJS, tellement super-héroïque et sur toutes les lèvres ! Du MVVM paraissait t-il. Un nom barbare à se retaper alors que je terminais tout juste de comprendre en profondeur les tenants et aboutissants d'une architecture MVC(2). Non merci.

Autant vous le dire : pour ma part je ne jurais que par la séparation des rôles. Je ne voulais pas retourner à du HTML mélangeant de la structure et du comportement, avec des attributs invalides W3C et un code source à chialer. Ça m'a bien conforté dans l'idée que jQuery ou Vanilla JS restaient des valeurs sûr !
Mais voilà. J'ai fini par investiguer ce AngularJS, à force de le voir passer. Il s'est avéré que les principaux défauts que je lui trouvais pouvaient se régler avec un peu de rigueur. OK ? Mais à quoi bon tant d'efforts pour utiliser l'outil à la mode, là où jQuery à toujours fait le job ?
Même si j'ai partiellement compris l'utilité d'un tel changement grâce à mes études de surface sur Aurelia, React puis Angular, il semble que j'ai trouvé la réponse définitive à la bonne raison d'abandonner jQuery grâce à l'étude de Vue.js. Et en une simple après midi de lecture ! Je ne jure plus que par cette bibliothèque à présent !
Pour faire simple : jQuery pilote par le DOM, là où Vue pilote par les données ! Et ça, ça change tout.
Vous avez un pied dans le monde du numérique depuis quelques années, ou vous côtoyez les métiers du web de près ou de loin, et pourtant vous ne comprenez pas totalement encore les problématiques des développeurs Front-end, ou même maintenant des développeurs Full-stack.
Pourquoi finalement ne peut t-il pas « simplement » y avoir un développeur web comme au bon vieux temps. Quelle est là réelle différence avec un intégrateur HTML/CSS ? Pourquoi le web client n'est t-il plus si abordable pour les développeurs ? Pourquoi coûte t-il si cher à présent ?
Je vous propose, à partir d'une petite discussion fictive entre, un acteur du numérique qui n'a plus l’œil partout, et un développeur Full-stack sur le feu, de mettre en lumière en quoi le web d'aujourd'hui est « compliqué ».
Cet article est inspiré et adapté en français de l'article « How it feels to learn JavaScript in 2016 », lui-même inspiré par « It's The Future » que j'ai modifié pour y apporter ma propre expérience. Vous pouvez lire les articles originaux respectivement ici et ici.
Cet extrait n'est qu'une mise en situation, et tout comme n'importe quelle bibliothèque JavaScript, il ne devrait pas être pris trop au sérieux !
En espérant que vous y apprendrez des choses !
Vue.js est un framework JavaScript client progressif permettant de créer, maintenir et évoluer des interfaces utilisateurs en liant les données utilisées entre la Vue et le Model. C'est une alternative sérieuse à React, Angular et les autres frameworks MVVM (Modèle Vue VueModèle).

J'ai eut l'occasion d'essayer Vue.js dans sa version 1 et son extrême simplicité et flexibilité m'a séduite. À l’instar de NodeAtlas, sa puissance vient de ses fonctionnalités intégrables de manière évolutives et versatiles ; on peut tout aussi bien utiliser Vue simplement sur le formulaire d'une page ou à plus grande échelle avec des composants et du routage à travers l'architecture d'un site complet.
Cependant, là où en version 1, Vue paraissait une alternative séduisante à AngularJS (aka Angular 1) ou Knockout, dans sa version 2 il devient de plus une alternative sérieuse à Angular (aka Angular 2), React et les autres frameworks MVVM tant sur le plan des fonctionnalités que des performances.
Pour faire simple —si vous débarquez dans le monde des framework JavaScript client MVVM et que vous ne savez pas quoi choisir— vous devriez choisir Vue ! Quoi qu'il arrive, il sera un choix pertinent pour les cas d'utilisation que vous en ferrez.
Nous allons dans cet article :
NodeAtlas est une application multi-os écrite en Node.js qui va vous permettre de créer, modifier et maintenir tout un ensemble de maquette HTML. Ces maquettes HTML pourront ensuite être validées par le client, et ré-utilisées totalement ou en partie par les développeurs Back-end quelque soit leurs technologies. Ces maquettes HTML pourront également servir de site stand-alone fonctionnant sans serveur ou avec un simple serveur HTTP pour créer des documentations JSDoc ou autre comme pour GitHub par exemple. C'est ce que nous allons voir dans cet article.
Mais NodeAtlas permet également de faire tourner des sites web complet, performant et rapide tel que le site sur lequel vous être entrain de lire cet article.
NodeAtlas est designé pour :
Cet article fait office de conventions d'architecture d'un site web orienté composant pour la partie cliente, peu importe la technologie d'implémentation finale, de manière à ce que le code soit valide, performant et maintenable par des développeurs front-end, des développeurs back-end ainsi que des pousseurs de contenu. Ces techniques étant en constantes évolution, et les problématiques évoluant au fur et à mesure de mes itérations créatives, cet article est voué à se compléter et changer.

Connaissez-vous ce petit code de triche qu'est le Konami Code ? Ce code à entrer dans les jeux vidéos permet de débloquer des options secrètes. Je vous propose de l'implémenter sur vos sites web en JavaScript avec une petite API maison gérant le clavier et le tactile. Suivez le guide !

L'API présenté dans cet article lève un événement JavaScript quand vous entrez la célèbre séquence du Konami Code « Haut Haut Bas Bas Gauche Droite Gauche Droite B A » avec votre clavier. Cela marche également avec votre doigt en glissant « Haut Haut Bas Bas Gauche Droite Gauche Droite » puis en faisant « Tap Tap ».
En tant que traducteur principal de la documentation officielle française de Vue.js, lors de la traduction de la page Transitions d'entrée, de sortie et de liste, j'ai été bluffé par la simplicité de gestion des animations de transition proposé par Vue.js. J'ai mis un peu de temps à comprendre exactement comment ça pouvait fonctionner sous le capot et je vous propose de faire ce cheminement de compréhension ensemble à travers cet article.
Cela vous permettra :


NodeAtlas est un framework JavaScript MVC(2) côté serveur vous permettant de créer des sites évolutifs, performants et conformes au W3C. C'est-à-dire qu'il permet de faire tourner des sites multilingues indexables ou de créer des maquettes HTML passant la validation W3C uniquement avec des vues mais également de créer de gros sites et apps web orientés composants et / ou orientés services en respectant les nouveaux standards avec son système de point d'ancrage.

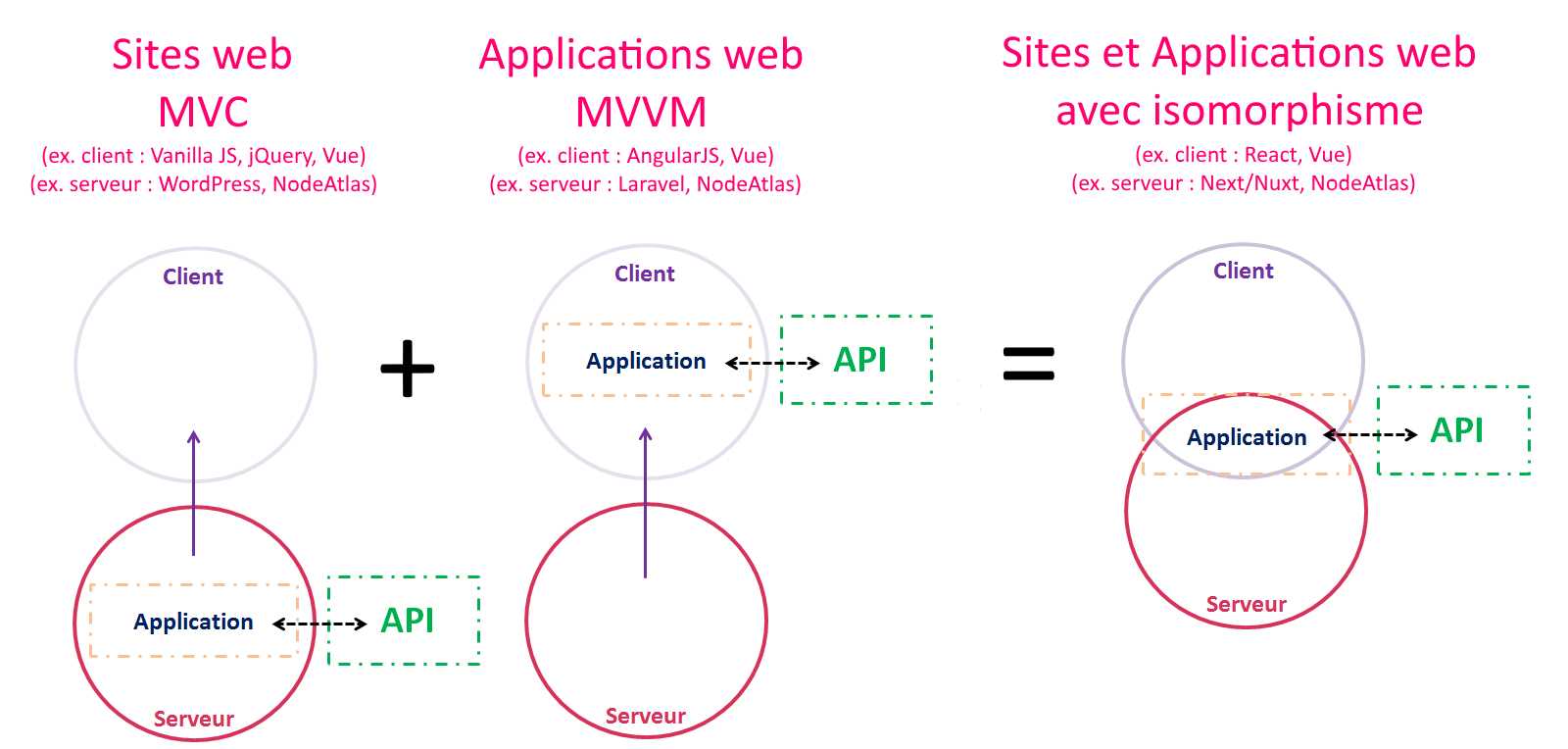
Si vous êtes développeur web, vous devez savoir que pour que l'utilisateur final puisse afficher une page web sur son navigateur via le protocole HTTP, il faut deux choses : un code client, et un code serveur :
Dans son plus simple appareil, le code serveur est délivré par un serveur web comme Apache, nginx ou encore IIS à partir d'un fichier. Dans de nombreux cas, ce n'est pas à partir d'un fichier HTML, mais à partir du résultat créé en analysant du code serveur dans des fichiers PHP, .NET, Python, Ruby, etc. qu'est généré le rendu HTML.
Côté client, une fois la page reçue, le HTML sert de base au navigateur pour construire un DOM qui permettra d'afficher le site web. C'est alors le code JavaScript appelé par la page qui permettra de changer le DOM et donc, de faire des interactions à l'écran.
Le développeur à donc deux travaux, développer un code qui fonctionne côté serveur et développer un autre code qui fonctionne côté client (le serveur web étant là passerelle entre client / serveur), d'où la séparation connu des rôles de développeur frontend (partie cliente) et développeur backend (partie serveur).
Imaginez que l'on puisse, à partir d'exactement le même code, produire du code côté serveur et côté client ! C'est ce que l'on appelle l'isomorphisme. Un code isomorphique est un code qui peut-être exécuté par le serveur et par le client.
Nous allons donc utiliser le sujet de l'isomorphisme comme fil conducteur dans cet article pour traiter :
Nous allons voir dans cet article comment faire du rendu côté serveur ou SSR (Server-Side Render) avec le framework JavaScript client MVVM (Modèle-Vue-Vue Modèle) Vue couplé au framework JavaScript serveur MVC(2) (Model View Controller) NodeAtlas !
Alors ce titre parle peut-être aux habitués des architectures clientes MVVM qui ont des difficultés avec le référencement et semble peut-être barbare pour d'autres. Lançons-nous dans une petite explication histoire de rendre cet article intéressant également pour les néophytes : comprenons le problème et trouvons la solution à travers cette page.
Quel est le problème traité dans cet article ?
Le problème avec les frameworks MVVM client est qu'ils construisent le site à partir de rien. Fouillez la source du code de la réponse HTTP de la page courante, celle lue par les indexeurs de contenus ou les navigateurs sans JavaScript ; il n'y a rien. Aussi, si je crée une liste d'actions futures pour la roadmap de ma super App, et que je souhaite pouvoir manipuler aisément (ajout et retrait) ses éléments grâce à un coupleur de données vue-modèle ; le revers de la médaille sera que les informations utilisées pour cette construction proviendront de fichiers JavaScript ou morceaux de HTML qui ne veulent rien dire pour les indexeurs où même les validateurs de page. Vos sites sont donc souvent « SEO merdiques » et « W3C bancales ».
Quelle solution ?
Le SSR ou Rendu Côté Serveur. Voyons ça au travers de cette page exemple avec Vue et NodeAtlas !
L'URL www.example.com/foo n'est pas la même URL que www.example.com/foo/. Or, si cela n'est pas gênant dans une application monopage (plus loin SPA pour « Single Page Application »), cela devient critique pour de l'optimisation de moteur de recherche (plus loin SEO pour « Search Engine Optimization ») dès lors que le contenu est généré côté serveur.
Côté serveur, les routeurs comme celui d'Express possèdent un mode strict pour que l'adresse /foo ne soit pas la même que l'adresse /foo/. Mais qu'en est t-il de Vue Router ? Et surtout, comment faire concorder le routage client et le routage serveur pour que l'hydratation (la prise en main côté client d'un rendu côté serveur) concorde ?
Je vous le donne en mille : de base, là où Express en mode strict vous renverra une page 200 pour /foo/ et une page 404 pour /foo, Vue Router lui, en mode strict, vous renverra exactement l'inverse !
Comment dans ce cas utiliser Vue Router et Vue Server Renderer pour du routage strict dont les moteurs de recherche sont si friand pour une SEO à toute épreuve ? La réponse à la fin !
Cependant, afin que ce billet soit utile également pour ceux n'ayant pas (encore) ce problème et qui souhaitent découvrir par l'exemple comment fonctionne du SSR avec Vue (et de facto, qu'est-ce que c'est réellement), je vais élaborer un code pour vous accompagner dans cette compréhension, pas à pas. Seulement ensuite nous mettrons en évidence notre problème avant de le résoudre.
Depuis que le Responsive Web Design a commencé son invasion, beaucoup de site ne possède plus qu'une unique version qui gère :
Cela revient souvent à inhiber des fonctionnements jugés peu utiles par les développeurs ou ergonomiquement trop instables pour être présentés sur les petits appareils et empêche alors :
Je vous propose, à travers des exemples CSS-Driven, de vous expliquer comment gérer deux versions d'affichage de vos pages avec comme toujours une seule structure HTML sémantique.
On me demande souvent quelle est la structure JavaScript que j'utilise pour développer mes sites web. C'est une question à laquelle je ne sais jamais si un simple « jQuery » suffit ou si l'on s'attend à m'entendre répondre « Knockout », « AngularJS », « Vue.js », « React » ou encore, « RequireJS » ou je ne sais quelle autre composant/librairie/framework JavaScript Front-end extraordinaire !
Au delà du fait que l'utilisation de ses ressources précédemment citées dépend du fait que l'on souhaite réaliser un site web ou un outil web ou une application web etc. je finis toujours par expliquer que j'utilise ma propre architecture JavaScript à travers toutes les différentes pages d'un site web et qu'au cas par cas, je charge les JavasSript dont j'ai besoin (parfois il est plus judicieux de charger de manière asynchrone un ckeditor sur l'unique page ou il est utile que de ce le trimbaler partout sur le site !).
Je vais donc vous livrer à travers cet article une architecture JavaScript pas à pas, page par page. Il existe également une approche plutôt orienté composant que j'aborde ici.
Afin de la comprendre pas à pas, j'utiliserai comme fil conducteur la réalisation d'un site vitrine. Ma façon de structurer le JavaScript client n'est pas absolue mais elle vous permettra de comprendre la logique derrière certains de mes sites dont vous trouverez les sources sur GitHub (comme pour ce blog) ou même la logique du moteur de site Node.js : NodeAtlas.
Je viens de (re)terminer la lecture du Guide CSS Fr et j'ai eu envie d'apporter quelques modifications et ajouts à ces très bons conseils. Cet article va donc en quelque sorte constituer mes conventions en matière de création et maintenance HTML et CSS. Elles sont donc identiques à ce qui est écrit sur Guide CSS Fr à cet article prêt !

N'ayant rien à ajouter aux parties autres que « 4. Convention de nommage », je passe directement à mes propres conventions de nommage en vous sensibilisant à l'anatomie d'une page HTML.
Je finirai néanmoins par pointer du doigt une erreur, sinon la seule, en ce qui concerne la totale inutilité du préfixe .js- destiné à séparer le visuel du fonctionnel.
Note : Tous les exemples d'inclusion de fragment HTML sont tirés du framework Node.js NodeAtlas mais c'est juste à titre illustratif, c'est la même chose avec vos frameworks préférés.
J'en vois déjà venir d'assez loin : « les iFrames c'est old school ». Ça me rappel l'époque ou les Frames « c'était old school ». Pour les gars du fond, une iFrame permet d'insérer dans la page courante d'un site le contenu complet d'une autre page. Et si vous ne vous y intéressez plus car vous n'en voyez pas l'intérêt, sachez que d'autres peuvent le voir.
Effectivement, vous n'êtes pas à l'abri de retrouver une page de votre site dans l'iFrame d'un autre site. À partir de là, pas mal de scénarios sont envisageables ; du moins dérangeant comme la solicitiation de votre serveur à chaque fois que la page du site embarquant votre page est réclamée aux plus génants comme le détournement de clic (clickjacking).
J'ai déjà abordé le sujet des Frameworks CSS qui surchargeaient le DOM HTML inutilement et allait à l'encontre de la philosophie du W3C (séparation du fond et de la forme) dans un précédent article où j'expliquais pourquoi, par exemple, Bootstrap est une régression pour un développement Front-end de qualité.
J'ai également expliqué comment reproduire l'équivalent de fonctionnalités utiles dans un Framework en respectant l'approche CSS-driven dans Grille CSS Responsive et Sémantique sans Framework.
Je vais ici vous démontrer que cette méthode CSS-driven peut non seulement être grandement simplifiée avec l'utilisation des préprocesseurs CSS comme Less, Sass ou Stylus, mais qu'elle permet également d'exploiter les Frameworks tel que Bootstrap de manière propre et conforme à la philosophie de séparation de la sémantique et du design.
ES7 est déjà dans nos chaumières et, en plus d'être « à peu près au point » avec ES5, vous n'avez toujours pas digéré ES6 !

Il va être temps de nous y pencher de plus près sur ce blog pour aborder la suite de l'aventure JavaScript sereinement. Cet article à pour but, de vous en apprendre plus sur les versions ES3 et ES5 de JavaScript dites « Vanilla JavaScript » tout en les comparant à des équivalences ES6 dites « Harmony JavaScript ». Cela nous permettra de comprendre en quoi ces améliorations peuvent nous aider au quotidien.
Nous allons éplucher les fonctionnalités dans un ordre logique d'apprentissage et explorer les mécaniques sous-jacentes. Nous allons même nous permettre, en amont, de réviser un peu les bases. Ça risque d'être long alors, de la même manière que cet article va être publié en plusieurs mise à jour, n'hésitez pas à le lire en plusieurs fois !
Dans cet article il ne va pas être question d'expliquer l'utilité du point virgule (« semi-colon ») ; ou encore les bienfaits de l'opérateur d'égalité stricte (« strict equality operator ») === mais plutôt de vous démontrer par l'exemple comment produire du code que vous et les autres pourrez relire sans entrer dans les détails si cela n'est pas nécessaire.
 *Source : http://fr.slideshare.net/pazscall/clean-code-design-patterns*
*Source : http://fr.slideshare.net/pazscall/clean-code-design-patterns*
Nous allons tout au long de cet article aborder plusieurs notions comme :
C'est parti pour apprendre tout ça à travers un exemple d'upload de fichier.
Afin d'apporter un cadre à l'équipe et parce que créer nos propres UI Kit n'est pas à l'ordre du jour, nous avons pris le partie d'utiliser Bootstrap 3 non sans chagrin.
L'idée finale derrière cette utilisation est de pouvoir créer facilement des composants et de pouvoir les déplacer n'importe ou dans un layout ou dans un composant lui-même.
Après avoir défendu l'idée que je n'avais pas besoin d'un quelconque Framework pour réaliser cela, je me suis atteler à Bootstrap.
Les remarques n'ont pas tardées à tomber sur la manière d'intégrer tout cela :
Le constat est clair, l'utilisation de Bootstrap pour réaliser des pages en imbriquant des composants est une chose, mais le faire correctement en est une autre !
Suivez le guide pour comprendre les guidelines que doivent suivre tout composant pour être « Drag and Droppable » n'importe où !
Ce billet fait partie de la collection ES3 dans le détail et en constitue le Chapitre 1.

Dans ce billet nous évoquerons les contextes d'exécution en JavaScript, ainsi que leurs différentes déclinaisons.
AngularJS est un régale pour toute création d'Application Web de petite et moyenne taille. J'entends par là, des ensembles d'interfaces web ou l'utilisateur est sollicité à participer au remplissage de contenu par l'intermédiaire de champs, listes, boutons, etc.

Le principe est le suivant : sortir le contenu utile du HTML pour le ranger dans un scope JavaScript afin de le manipuler plus aisément et parsemer le HTML de référence à ce scope de contenu. L'avantage est que le contenu a sa propre vie, et n'est plus figé dans le HTML et surtout toute mise à jour de contenu dans le JavaScript entraîne sa mise à jour dans le HTML, bien pratique.
Le revers de la médaille est que la source HTML mangée par les moteurs de recherche pour le référencement ne ressemble plus qu'à un ensemble de variables, et les balises et attributs HTML rencontrés font pâlir n'importe quel validateur W3C.
C'est parti pour un tutoriel vous expliquant comment contenter le W3C pour pouvoir correctement implémenter vos recommandations SEO avec AngularJS.
Si vous faites du JavaScript régulièrement —et il est de plus en plus difficile d'y couper si vous êtes développeur web—, vous vous êtes peut-être déjà posé cette question : « Quelle est la différence entre la valeur null et la valeur undefined ? ». Question qu'on ne se pose pas quand on vient d'un autre langage.

Si nous résumons ensemble nous pouvons tomber d'accord sur le fait que :
En gros, ils servent donc à la même chose non ? Cette réponse ne me convient pas car, même s'il est vrai qu'à chaque première vu les comportements JavaScript semblent « loufoque », l'expérience m'a toujours montré que « c'était moi » qui n'avait pas compris correctement le JavaScript. Si les deux types existes, il y a probablement une distinction. Voici ce qui en est concrètement dit :
La valeur undefined appartient au type primitif Undefined et est utilisée quand aucune valeur typée n'a été assignée à une variable.
La valeur null appartient au type primitif Null et représente l'absence de valeur, la non-existence d'une référence dans une variable.
La distinction est plus clair ainsi non ? Pas vraiment... On va retrousser nos manches et regarder un peu ce qu'on peut éclaircir. Si vous n'avez pas le temps de suivre l'explication exhaustive (et intéressante je l'espère) qui va suivre, je vous laisse filer à la conclusion qui répond à cette question. Si par contre vous êtes curieux et/ou avez le temps de comprendre les différences, c'est juste en dessous !
Ce billet fait partie de la collection ES3 dans le détail et en constitue le Chapitre 2.

Nous déclarons des variables et des fonctions avec lesquels tournent nos programmes. Mais comment, et quand l'interpréteur trouve ces données ? Que se passe t-il quand une référence à un objet est demandée ?
Une étape bien trop souvent oubliée lors de la réalisation de scripts JavaScript est la gestion des erreurs. On se contente de colmater les problèmes à l'aide de try/catch quand ceux-ci sont remontés par l'interpréteur et... et c'est tout.

Voici les 3 principaux patterns a utilisés pour gérer vos erreurs JavaScript dans les navigateurs ou dans Node.js et pour ceux qui ont le temps, un petit topo sur la différence entre Erreur et Exception.
Les tests de régression d'interfaces sont souvent les plus difficiles à repérer car ils nécessitent l'intervention de l'œil humain et ne peuvent pas être automatisés par des tests unitaires aussi simplement que du code logique. Il faut donc refaire une passe de vérification sur les pages où la CSS et la structure HTML ont changé pour voir si tout est en ordre et cela, dans toutes les tailles d'affichage.
Autant vous dire qu'en fonction du budget, ce travail n'est pas fait à chaque fois que le code est acté (« commit ») dans Git et qu'il arrive qu'une « régression visuelle » soit repérée quelques temps après qu'elle se soit glissée dans le projet.
Plus sournois, si la vérification n'est pas faites à tous les coups, les regressions visuelles qui n'empèchent pas la navigation mettent souvent longtemps à être signalées car personne n'est « bloqué ».

Nous allons donc voir à travers un exemple comment réparer rapidement une régression HTML ou CSS avec l'utilisation du système de version Git et la plateforme GitHub.
Note : si vous avez la moindre question à propos de la procédure exposée ci-après, n'hésitez pas à laisser un commentaire. Si vous souhaitez revenir avec un peu plus de bagage à propos du fonctionnement de Git, n'hésitez pas à lire cet article pour enfin comprendre Git et GitHub !
On me dit souvent que je n'aime pas Bootstrap, et pour cause. Je pense que c'est une regression pour un travail front-end de qualité. En réalité, ce n'est pas le framework le fautif mais la façon dont il est utilisé. Les exemples de mauvaises utilisations sont légions sur le Net et les mauvaises intégrations HTML courent les rues.
Suis-je donc entrain de dire qu'il y a une bonne et une mauvaise façon d'utiliser Bootstrap ? C'est exactement ce que je suis entrain de dire, et je vais vous expliquer à travers ce billet le cheminement qui va vous conduire à :

Non, je suis sérieux, ce billet n'est pas une blague. C'est cadeau, et c'est pour vous.
Une chose qui me gène avec la $(document).ready() de la librairie jQuery, c'est que c'est une magnifique porte ouverte aux mauvaises pratiques JavaScript. Elle empèche les développeurs web en herbe de se pauser les bonnes questions et pire encore, comme j'ai pu le constater récemment, aux développeurs à priori chevronnés d'en faire de même...
Oui, le $(document).ready() peut être utilisé plus d'une fois dans un ensemble de fichier et oui, il peut être placé n'importe où dans une page HTML mais non, ce n'est absolument pas vous rendre service que de faire cela ! Ce n'est pas parce que l'on peut, que l'on doit.
Mettre ces déclarations un peu partout rend plus difficile la relecture et le debug du code en empêchant de savoir qui s'exécute avant qui sans regarder l'ordre d'appel des fichiers. Effectivement, si cela semble simple et pratique quand 3 fichiers se battent en duel, cela peut rapidement devenir complexe. De plus, si une exception est levé dans l'un des $(document).ready(), aucun des autres n’exécutera plus rien du tout. Pour finir, le code est ralenti lors de l'appel de plusieurs $(document).ready() contre un seul, ou contre aucun d'ailleurs.

Dans cet article nous allons voir l'une des dizaines de façon de vous passer de $(document).ready() dans vos pages web. Le maître mot ? Un seul point d'entré pour l'ensemble du code exécuté sur une page. Vous trouverez également un exemple de la méthode décrite dans cet article dans ce repository GitHub.
Cet article de blog se penche sur une distinction syntaxique qui est malheureusement assez importante en JavaScript : la différence entre les expressions et les structures de contrôle (aussi appelées, dans certains cas, déclarations).

Ce billet fait partie de la collection ES3 dans le détail et en constitue le Chapitre 4.

Ce chapitre est dédié, encore une fois, à un mécanisme lié aux contextes d'exécution : j'ai nommé la chaîne des portées.
Ce billet fait partie de la collection ES3 dans le détail et en constitue le Chapitre 3.

Dans cet article nous allons discuter d'une propriété supplémentaire liée aux contextes d'exécution : le mot-clé this.
Ce billet fait partie de la collection ES3 dans le détail et en constitue le Chapitre 6.

Dans cet article nous allons parler d'un des sujets le plus souvent questionné en JavaScript : les fermetures (« closures »).
Ce billet fait partie de la collection ES3 dans le détail et en constitue le Chapitre 8.

Cet article va traiter de deux points importants de l'implémentation de la programmation orientée objet du point de vue de JavaScript, les fonctions constructeurs et la chaîne des prototypes.
Ce billet fait partie de la collection ES3 dans le détail et en constitue le Chapitre 5.

Dans cet article nous allons parler de l'un des objets principal en JavaScript – les fonctions.
Ce billet fait partie de la collection ES5 dans le détail et en constitue le Chapitre 1.

Il est dédié à l'un des nouveaux concepts introduit par la spécification ECMA-262-5 de JavaScript à propos des attributs de propriétés et des mécanismes de leur gestion ; les descripteurs de propriété.
Ce billet fait partie de la collection ES3 dans le détail et en constitue le Chapitre 7.

Cet article va traiter des six types existants en JavaScript dans sa version ES3.
Ce qui m'a interpellé la première fois que j'ai pu m'essayer à AngularJS, c'est la possibilité offerte de sélectionner les services que l'on souhaite en les récupérant par leur nom d'argument, et non par leur position d'argument. Ce concept n'existe pas en JavaScript et pourtant le fait est bien là : function ($scope, $http) ou function ($http, $scope) renvoi les bons contenus de variable en fonction de leurs noms et function (scope, $http) vous dit que scope n'existe pas !

Comment cela est-il possible en JavaScript ? Il est possible de « simuler » un passage par nom d'argument avec un type Object en utilisant ses noms de propriété, mais là, il s'agit bel et bien de différents arguments.
Voici le petit exercice que je vous propose dans cet article, faire du « Reverse Engineering » sur le mécanisme « caché » permettant aux fonctions de rappel (callback) JavaScript de délivrer leurs arguments par « nom d'argument » en lieu et place du mécanisme natif qui est par « position d'argument ».
Note : on parle souvent de passage par « nom de paramètre » dans les autres langages. Ici, en réalité, il s'agit plutôt de passage par nom d'argument car cette fonctionnalité est associée aux arguments fournis par la fonction de rappel et non aux paramètres que l'on fourniraient à une fonction. Pour rappel on fournit des arguments en déclarant une fonction, et on passe des paramètres en exécutant une fonction.
Mais le JavaScript n'est pas typé ? Mais si, il y en a 13 ! Ah non, il y en 7... Bah il me semble qu'il y a Object, Function, Array, Math, String, Number, Boolean. Et tu fais quoi de RegExp ? Attends, Function c'est pas un type, c'est un sous type mais Null c'est un type... ? Ho là là...
Si vous faites du jQuery à vos heures ou même pas mal de JavaScript sur vos sites web, il est temps d'apprendre tout ce qu'il y a à savoir sur le typage implicite de JavaScript, car oui : contrairement à ce que certain vous ont dit, JavaScript manipule des éléments typés, on peut même dire que le JavaScript est faiblement typé et dynamiquement typé si vous voulez tout savoir. Les fonctions (et les instances) Object, Function, Array, Date, String, Number, Boolean, RegExp, Error ou encore les objets globaux, Math et JSON : tous sont d'un seul et même type, le type Object. Pourtant String, Number et Boolean sont eux-mêmes un type à par entière en plus des deux petits spéciaux les type Null et Undefined.
Si vous deviez retenir quelques trucs rapidement à propos du JavaScript et des types ça serait que :

Je vais dans un premier temps vous proposer la traduction d'un article de Dmitry Baranovskiy —développeur JavaScript expérimenté— qui explique très bien les types en JavaScript. Je lèverai le doute sur le fameux sixième type (Null ou Function). Et je vous fournirai des lignes de code test pour mettre en évidence ce qui a été expliqué.
Dans cet article les propos entre [ ... ] sont les miens ainsi que ceux qui ne sont pas entre « ... ».
Pour finir, bien que l'auteur vous encourage à lire les spécifications officielles (pour les initiés), je vous encourage pour ma part à lire JavaScript Eloquent (disponible en français ici).
Quand une page web est chargée, les éléments externes à celle-ci sont appelés tout au long de son chargement pour permettre au navigateur d'afficher le résultat visuel final. Cela prend du temps, et certains chargements bloquent le rendu alors que d'autres non. D'autres encore sont ignorés tant qu'une action de la part de l'utilisateur n'a pas été effectuée.
Pour bien comprendre et manager ses chargements de page, je vous propose de comprendre une liste de comportement au chargement des ressources pour Chrome, Safari, Firefox, IE et Opera.
Nous allons voir dans cet article comment créer rapidement un système permettant de surveiller si une touche du clavier est enfoncée lors de l'exécution d'une action dans votre navigateur ou mieux, si une série de touche est enfoncée pour autoriser / lancer l'exécution d'une action lors de la pression, par exemple, sur « Ctrl + Alt + E ».

Et comme toujours, on va devoir jouer avec un peu de JavaScript ! Si vous n'avez pas trop le temps de jouer, le code qui vous intéresse probablement se trouve ici
Ce billet fait partie de la collection ES3 dans le détail et en constitue le Chapitre 9.

Dans cet article, nous allons étudier la stratégie de passage de paramètres (aussi appelé la stratégie de passage des arguments) via des fonctions JavaScript.
La balise HTML script permet de définir quand le code JavaScript dans votre page est exécuté. Les attributs HTML5 async et defer sont à présent supportés par Firefox, Chrome, Safari et Internet Explorer 10+ (sinon ils sont ignorés) et permettent de modifier le comportement de chargement des scripts. Voici de courtes explications sur les différences de chaque appel.
Pour les personnes en charge de l'édition de contenu, remplir des liens est souvent source de problème car, là où la page des termes et conditions avaient toujours été une page interne au site, la voilà devenu un fichier PDF ou une page plus globale hébergée sur un autre site web ; ce qui demande l'ouverture d'un nouvel onglet pour s'afficher. Et le pire dans tout cela, c'est que c'est juste pour la version du site en Vulcain ! Il va donc falloir laisser ces mêmes personnes gérer eux-mêmes la propriété target ou...
...utiliser un script intelligent qui va ajouter les target="_blank" là ou ils sont nécessaires !
Cela est également très pratique quand on rédige ses pages en Markdown.
J'entends tous les jours qu'une « version mobile n'est pas une option », sous entendu que l'on souhaite créer une version de site pour mobile et une version de site pour desktop « en même temps » et derrière la même adresse. J'entends aussi qu'il serait bien de s'occuper d'une « version tablette » pendant qu'on n'y est !
Pour réaliser cela, quoi de mieux que l'utilisation du Responsive Web Design !
Jusque là tout va bien me direz-vous ? Pas du tout.... Une « Version Desktop », c'est tactile ? Une « Version Mobile », ça a pas de bande passante ? Et bon sang, c'est quoi une « Version Tablette » ?

Même si dans la théorie tout le monde croit se comprendre —avec des histoires de tailles—, je me sens contraint et forcer de faire du « Gloubi-boulga » quand j'utilise les spécifications imposées proposées par un client ou pire parfois... par un professionnel. Et cela au lieu de faire ce qu'on me demande en premier lieu, du Responsive Web Design.
La simple évocation de « Mobile vs. Desktop » est une preuve flagrante de l'incompréhension total de la chose. De la même manière que certain pensant utiliser une méthode Agile s'y prennent en réalité à La RACHE ; il est intéressant de s'assurer ici qu'on ne confond pas tout.
S'il y a bien une action redondante et qui nécessite de passer par la case JavaScript, c'est bien la validation des formulaires ! Mais sachez qu'il est possible de les valider sans utiliser une seule ligne de code ! J'avoue, je triche un peu quand je dis ça. En réalité il n'y a rien de magique et il faudra tout de même inclure trois scripts pour réaliser cela, mais il ne sera pas nécessaire que vous écriviez du JavaScript.
Voyons ici quel sont ces scripts et parcourons les différents cas de figure pour valider des champs vides, vérifier qu'un email est bien formé ou encore qu'une confirmation de mot de passe correspond bien au mot de passe initialement tapé. Par exemple, pour vérifier qu'un champ « Pseudo » est bien remplis et indiquer la place de son message d'erreur, il suffirait de le déclarer dans un formulaire comme ceci :
<label for="pseudo">Pseudo</label>
<input type="text" name="pseudo" id="pseudo" placeholder="MachinisteWeb"
data-rule-required="true"
data-msg-required="Le champ Pseudo est requis." />
<span data-valmsg-for="pseudo" data-valmsg-replace="true"></span>
C'est donc parti pour :
Trouver votre bonheur dans l'exemple complet suivant : http://codepen.io/MachinisteWeb/pen/AzJgF/
Ou/Et lire la suite de ce billet pour en apprendre un peu plus sur le jQuery Validation Unobstrusive Plugin.
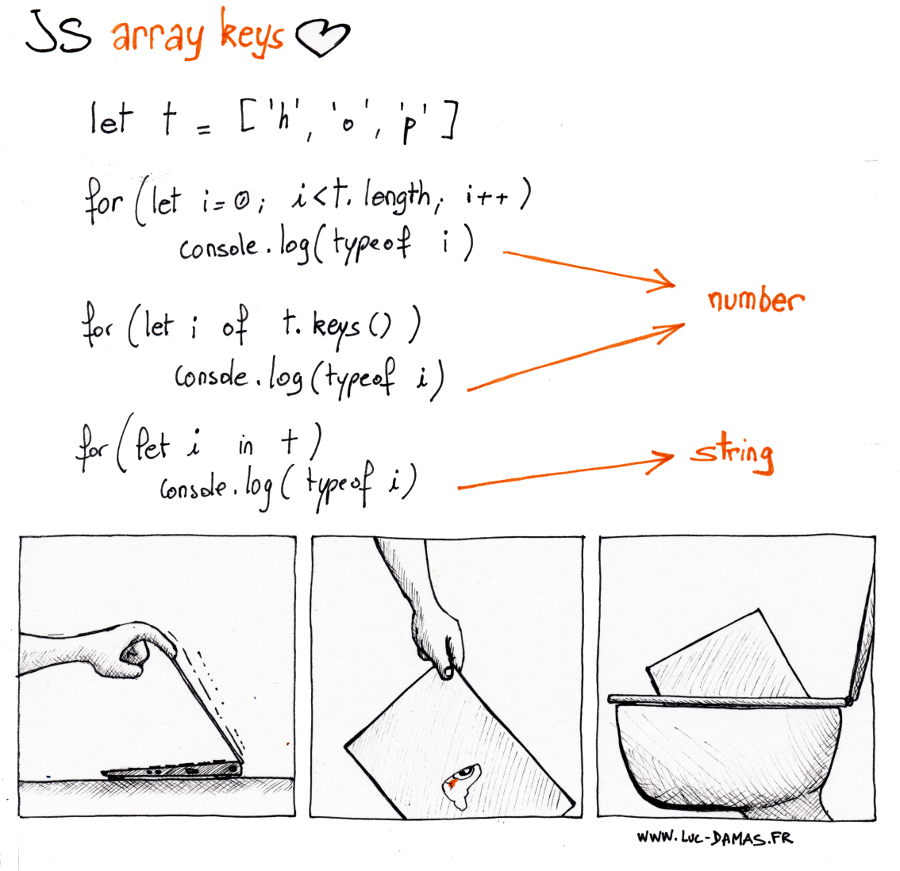
Allez, on casse un petit homme de paille en informatique avec un jolie exemple JavaScript qui nous est joliment illustré par Luc Damas sur le site HOP (pour Houblon Oriented Programming. Oui, il y a de la bière !).

Si vous ne le savez pas, JavaScript souffre de harcèlement de la part de ses petits camarades à l'école car il est différent. Même si j'ai trouvé aussi cela drôle (oui, j'aime me moquer parfois) encore faut t-il que ce le soit pour de bonne raison. Nous avons ici à faire à de mauvaises raisons.
Définition Qu'est ce qu'un homme de paille ?
“L’épouvantail, parfois appelé « argument de l'homme de paille » par traduction littérale de l'expression anglaise « straw man », est un sophisme qui consiste à présenter la position de son adversaire de façon volontairement erronée. Créer un argument épouvantail consiste à formuler un argument facilement réfutable puis à l'attribuer à son opposant.” — Wikipédia
PS : je ne dis pas qu'il n'existe pas de bonnes raisons de se moquer du JavaScript.
PS2 : je ne dis pas que c'est bien de se moquer.
PS3 : (PS signifie Post-scriptum et non pas PlayStation).
Bref, soyons un peu plus critique.
Pourquoi je n'utilise pas Bootstrap ? Cela peut sembler une « évolution » de nos méthodes de travail front-end, mais gare au loup et attention de ne pas tomber dans un travers que le W3C tente d'enrayer au fur et à mesure des évolutions HTML et CSS.
Commençons par le commencement. Qu'est-ce que Bootstrap ? Comme pleins d'autres « Bibliothèque » ou « Framework » CSS dans la même veine, Bootstrap est un outil permettant d'augmenter la productivité des développeurs front-end le maîtrisant, dans le but de fournir le plus rapidement possible un rendu visuel ergonomique et si possible responsive.
Mon problème ne vient pas tant de sa finalité qui est louable, mais bel et bien de la mise en œuvre technique qui permet d'atteindre cette finalité. Pour être concis avant de développer : l'utilisation faites de Bootstrap est une régression pour un travail front-end de qualité.
Je ne compte persuader personne, et à défaut de convaincre, je vais au moins vous expliquer mon point de vue.
Je viens de voir un code allembiqué permettant de maintenir la hauteur de deux <div> côte à côte. Problème ? Ces éléments ne sont pas côte à côte en version mobile mais l'un sous l'autre : et maintenir la hauteur dans ce cas là ne sert à rien. La semaine d'avant, j'ai vu un code avec une cascade de if permettant d'ouvrir une vidéo dans une popup sur PC et d'ouvrir un lien Youtube sur mobile. Bien évidemment, les petits écrans PC ouvraient une popup alors qu'il aurait été intéressant qu'ils ouvrent aussi un lien. Je vous fais l'impasse sur les comportements au redimensionnement de la fenêtre.
Bref, lançons-nous dans un petit exercice pour permettre un code JavaScript Responsive Web Design, sans se soucier de l'appareil qui l’exécute.
Lors des reviews d'intégration HTML à partir de valeurs fournis dans un PSD, on m'a fait remarquer que « les tailles de polices n'étaient pas bonnes » car elles étaient en rem et non en px. Aujourd'hui pire, on me somme de remplacer tous les rem par des px. C'est tout, c'est comme ça. Peut-être parce que l'on a peur que la conversion rem en px ne soit pas juste ou peut-être simplement parce qu'on ne sait pas bien à quoi sert le rem.

Sans entrer dans des détails techniques poussés, je vais vous expliquer pourquoi j'utilise rem.
Je vous laisse également une petite démo temps réel plus bas dans l'article
Allez, n'ayons pas peur, ce rem, il ne va pas nous manger !
Voilà les petites bases qu'il faut rapidement se mettre en tête à propos de la différence entre les marges externes ou margins et marges internes ou paddings :
Les margins d'un élément HTML se superposent avec les margins de leur voisin, avec les margins de leur parents, avec les margins des enfants des voisins, etc. Puisqu'elles se trouvent à l'extérieur des borders, elles ne sont pas affectées par les backgrounds.
Les paddings d'un élément HTML s'additionnent ou se cumulent avec les paddings de leur voisins, avec les paddings de leur parents, avec les paddings des enfants des voisins etc. Puisqu'elles se trouvent à l'intérieur de border, elles sont affectées par les backgrounds.
Deux trois autres chose rapide sont à savoir : comme le fait qu'un élément inline ne gère pas les paddings ou qu'un margin négatif déplace les éléments contrairement au padding négatif qui ne fait rien, etc.
Mais saviez-vous que : Si les éléments deviennent flottants en continuant de prendre toute la largeur... les marges externes se comportent comme les marges internes !
Aujourd'hui est arrivé dans mes flux un article de Marc Schillaci qui nous invite à méditer sur la question suivante : « Comment savoir quand une nouvelle fraîche ne l'est plus ? ».

J'ai trouvé l'exemple exposé réellement pertinent et faisant une veille ponctuelle sur les médias sociaux, c'était l'occasion pour moi de faire un petit exercice de Zététique.
Si je vous parle de dés, immédiatement vous imaginez un petit cube à 6 faces numérotées de 1 à 6 : c'est ce que l'on appel un d6 dans le jargon des jeux de rôle. Mais le d6 n'est pas le seul, et surtout, le d6 plus performant en terme d'équilibre de hasard.
C'est pourquoi je souhaite vous présenter le seul dé capable de simuler à lui seul des dés comme les d4, d6, d8, d10, d12 ou d20 et j'en passe tout en étant le plus équilibré qu'il soit possible de l'être : j'ai nommé le d120 !

Je vous propose de découvrir dans cet article :
On finira bien entendu par le moyen de vous procurrer le d120 !
Si vous êtes développeur JavaScript et que vous cherchez des exemples d'utilisation de Vue.js à la volée (comme on utiliserait simplement jQuery), ou que vou souhaitez vérifier les fonctions utilisées dans cet article, vous pouvez jeter un œil au code source de cet article derrière le CodePen suivant : https://codepen.io/MachinisteWeb/pen/qGQLvp
Je suis fan de Munchkin depuis des années maintenant ! Mais j'ai un assez gros problème depuis quelques temps avec le Munchkin : plus les extensions augmentes et plus j'ai des difficultés à pouvoir jouer avec des jeux équilibrés. Vous avez peut-être le même sentiment et si vous vous êtes déjà confronté aux problèmes listés ci-après, cette page peut vous être utile !

Elle va vous permettre de :
Lire dans une autre langue