Développer en JavaScript côté serveur avec Node.js
N'avez-vous jamais rêvé de manipuler votre DOM aussi facilement côté serveur que dans votre navigateur ? N'avez-vous jamais cherché un équivalent à Vanilla JS côté serveur dans l'espoir de manipuler aisément les fragments de DOM de vos moteurs de template avant envoie côté client ? Êtes-vous tombé amoureux de JavaScript ? Ce langage étrange qui semble plat, mais qui est finalement objet, sans type mais finalement typé, procédurale mais finalement événementiel, mono-thread mais finalement multi-traitement asynchrone...
Et si vous réalisiez vos développements Back-end en JavaScript ? C'est possible avec Node.js !
Avantages de Node.js
Node.js ? Oui mais pourquoi ? Voici une petite liste non-exhaustive des points forts de Node.js.
- Un seul langage front-end et back-end. Le langage est connu de tous (au moins des développeurs front-end) et rien est à réapprendre (peut-être une mise à niveau pour les back-end).
- Open Source sous licence MIT.
- Projet soutenu par de grandes sociétés comme Microsoft et Google.
- Le gestionnaire de modules npm performant et très simple.
- Pas de serveur web lourd (voir plus loin).
- Mono-thread non bloquant (événementiel / asynchrone) avec de grandes performances.
- Simplicité de mise en oeuvre (si si) surtout avec le framework NodeAtlas.
- Gestion fine des interaction HTTP client/serveur avec Express (inclut dans NodeAtlas).
- Interactions en temps réel pour de vrais applications web grâce à Socket.IO (inclut dans NodeAtlas).
- Manipulation de DOM performant simple et côté serveur avec jsdom (Vanilla JS pour serveur, inclut dans NodeAtlas).
- ...
Bref, passons à la suite.
Passer de Apache / PHP à Node.js
Je devine déjà quelles sont vos premières interrogations. Comment diable utiliser JavaScript pour faire du développement côté serveur ? Je veux bien mais :
Questions existentielles
- Comment je fais de la lecture / écriture de fichier ? C'est impossible en JavaScript.
- Comment je fais de l'inclusion de fichier ? C'est impossible en JavaScript.
- Comment un setInterval ou un setTimeout peuvent marcher côté serveur ?
- Comment ça fonctionne avec Apache ? IIS ?
- Moi je veux bien, mais ça se débogue ?
- ...
J'aurais dit la même chose il y a quelques temps. Essayons d'y voir plus clair.
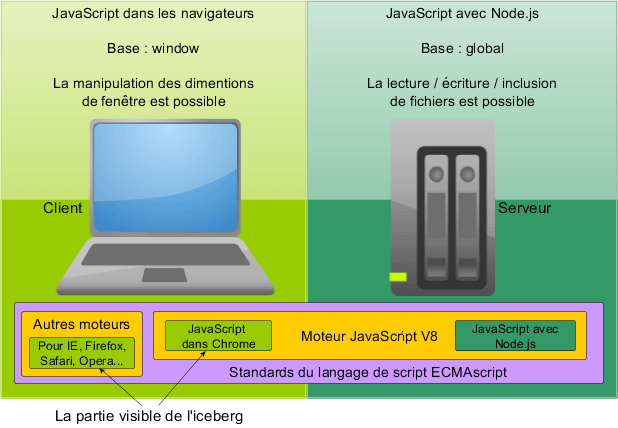
Le JavaScript que vous avez l'habitude de côtoyer dans vos navigateurs, chers intégrateurs, n'est qu'une partie de l'iceberg. Il n'est pas interprété de la même manière en fonction des navigateurs car chacun met à disposition des briques de JavaScript pour le développement web. Cependant tout le monde s'accorde à dire que permettre au JavaScript de manipuler des fichiers coté client ce n'est pas très nette, et tout le monde s'accorde à dire que cibler un nœud HTML avec document.getElementById c'est la moindre des choses.
Sachez que si l'implémentation de JavaScript est si uniforme entre différents interpréteurs c'est parce qu'ils suivent tous les mêmes directives : celle de ECMA International qui définie les standards du « ECMAScript scripting langage » alias notre bon vieux JavaScript. Vous trouverez rapidement plus de détails sur l'histoire du JavaScript dans cette Curious JavaScript Story.
En résumé le JavaScript est un langage hôte qui a besoin d'un support pour être utilisé. Le support le plus connu est le navigateur web, et la surcouche applicative JavaScript dans les navigateurs (manipulation du DOM) est elle défini par le W3C.

Tout en suivant au mieux les directives de ECMA International, il est donc tout à fait possible de développer son propre support JavaScript pour une utilisation du langage hors d'un navigateur qui pourrait faire appel à des fichiers, faire des appels HTTP, etc. Cet interpréteur s'appelle Node.js. Cependant, Node.js n'a pas réinventé la roue, il utilise comme socle le même interpréteur JavaScript que celui qu'utilise Google Chrome le « V8 JavaScript Engine ». Par exemple, là où la variable mère du socle du moteur « JavaScript V8 Engine » sous Chrome est window, celui de Node.js (même socle) est global.
Node.js, est donc un autre support pour le langage hôte JavaScript dont la surcouche applicative (ouverture de fichier, gestion HTTP) est elle défini par la Node.js Foundation.
Architecture web avec Node.js
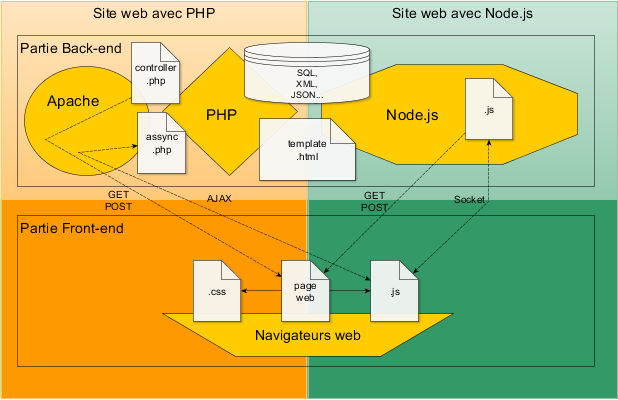
Comment faire fonctionner Apache ou IIS avec Node.js ? C'est très simple, il suffit de ne pas les faire fonctionner du tout. En fait, avec Node.js, vous n'en avez pas besoin. Il va falloir re-créer vous-même un serveur web avec l'API HTTP. Hola... il est possible que vous n'ayez jamais mis les mains dans Apache bien que vous ayez quelques notions d'échanges client / serveur alors de là à développer votre serveur web... Et bien dite vous que c'est très simple et que ça sera l'occasion de bien comprendre les rôles de PHP, Apache, de vos pages en PHP, etc (si vous faites du PHP bien sur).
Cependant si vous n'avez pas le temps de ré-inventer la roue, bien entendu on l'a déjà fait pour vous :
- NodeAtlas qui facilite votre développement de site / application pour des réalisations les plus simples aux plus complexes.
- forever vous permettra de maintenir vos sites en vie sur serveur de production.
- nginx and co. feront du reverse proxy pour vos multiples sites.
- Et même avec issnode, vous pourrez gérer sur IIS vos site Node.js comme s'ils étaient de vrai apps .NET et même les développer avec Visual Studio si ça vous chante.

Un dernier mot sur le débogage. Il suffit d'utiliser l'option --inspect en lançant in script côté serveur pour obtenir toutes les informations de débogage nécessaire à une adresse Websocket. Cela vous permettra de connecter votre navigateur préféré et de débugger le code back-end... directement dans votre navigateur ! Vous pouvez maintenant remballer vos IDE, un déboggeur n'est plus nécessaire dans vos outils. Sublime Text ferra amplement l'affaire !
En résumé
Finalement Node.js n'est qu'un interpréteur JavaScript enrichissant celui-ci avec diverses API (appelées module) qui permet d'exécuter des fichier .js (Ça remplace donc aisément des scripts PHP, Ruby, Python, Bash, etc.).
Pour faire un site web, la première étape sera donc de créer un serveur web. Mais si on commençait par le commencement ? Installer et utiliser Node.js sous Windows