Icon ou la balise sémantique HTML qui n'existait pas !
Je l'ai encore croisée au détour d'un code ! J'y ai prêté attention pour la première fois sur le Framework CSS Semantic-UI car j'ai vu dans la source qu'il était impossible d'afficher une icône avec ce Framework sans utiliser la balise qui n'existe pas : la balise Icon !
Je vous la présente sans plus de suspense avec cet exemple : <i class="icon settings"></i>. Son rendu est une icône, représentant par exemple ici de quoi modifier les paramètres. Il n'y a pas de doute, l'intention première est d'afficher une icône, non pas avec la balise <img> estimée réservée à de l'affichage de contenu pure (au contraire d'une décoration), mais en remplacement de <span> qui, lui, est trop neutre.

Quoi de mieux qu'une balise qui est inline, courte, dont la seule lettre représente le début du mot « icon » et qui passe même la validation W3C ? Je vous présente la balise <i> qui a vu le jour grâce à HTML4 et signifiait « le contenu affiché est italique » et qui tenterait de faire son coming-back en tant que nouvelle icône derrière le dos du W3C !
Mais ça me pause un problème. Parlons en de cette fausse-vrai balise !
Une balise tombée dans l’oubli
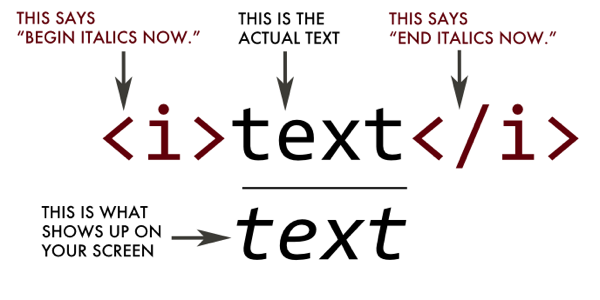
Tout commence avec la balise <i>ce texte est italique</i> totalement valide HTML4 et qui représente de la forme. Cela est légion à l'époque avec les cousines <b>, <center>, <font>, etc. Comprenez par là que <i> n'a aucune autre utilitée que de rendre le texte italique et est un parfait raccourci du mot « italic ».
Et puis, le CSS fait sont petit bonhomme de chemin si bien que l'on peut très vite rendre italique le contenu de n'importe quel groupe de balises si bien que l’existence même de <i> (et ses comparses) va être remise en cause. xHTML, le petit frère va enfoncer le clou et un texte ne sera plus <i> pour « italic » mais sera <em> pour « emphasis » et ce sera alors au CSS de décider si le rendu de son contenu sera italique ou rouge souligné... idem avec <b> pour « bold » qui deviendra <strong> —c.-à-d. avec sens fort, important— et qui ne donnera pas nécessairement lieu à un rendu gras si la CSS en a décidé autrement.
Cependant, le rendu « par défaut » des <em> étant de l'italique et de <strong> étant du gras, il n'en fallait pas plus pour les catégoriser, à tord, comme les « remplaçant » de <i> et <b> or... il n'en ai rien ! Nous allons voir ça plus loin.
Icône, du contenu ou de la décoration ?
Parlons de deux catégories d'images : celles qui sont destinées à représenter du contenu, l'équivalent de ce que raconte le texte mais sous forme d'image et celle destinées à la décoration permettant de rendre ce que l'on consulte plus agréable à l’œil, plus attractif. Il y a donc ;
- les images de contenu qui se chargent quelque soit le périphérique ou la place qu'il y a pour afficher de l'information. Quoi qu'il arrive, le réseau doit être en mesure d'aller la chercher, sinon un message alternatif doit expliquer pourquoi la ressource manque. C'est pourquoi nous utilisons une balise <img>. Et il y a,
- les images de décoration, de design qui ne sont que contextuelles, ne pas les afficher ne changerait en rien le sens du message délivré par la page, juste son appréciation par l'utilisateur. C'est pourquoi la magnifique image de background sur écran large ne doit pas être chargée sur mobile, idem pour les petits éléments décoratifs de ci de là car, on manque de réseau (pas toujours), mais surtout, on manque de place ! On utilise donc ici les propriétés CSS background-image qui ne feront pas d'appels au réseau si elles ne sont pas sollicitées (cachées par les parents, dans une Media Querie non interprétée, etc.).
Mais les icônes ? Que sont elles ? Du contenu ? Pas vraiment, elles ne changent pas le contenu du message délivré. De la décoration ? Pas totalement puisque c'est un guide ergonomique pour l’œil qui va bien au delà de la simple décoration (même si dans un sens, un bon design, en plus d'être agréable à l’œil, doit aller dans ce sens également).
Les icônes et les polices personnalisées
Alors comment représenter des icônes ? Mettons les balises <img> de côté tout de suite, si on considère qu'une icône n'est pas du contenu pertinent. L'icône sert dans le meilleur des cas à accompagner un mot, un groupe de mot ou dans le pire des cas à être affichée seule. Par exemple le mot « Paramètre » peut donc être précédé d'une icône d'écrou ou ne pas être affiché et guider l'utilisateur en lui laissant penser que cette icône seule représente le mot ou l'action « Paramètre ».
Qu'est-ce qui —sémantiquement ou d'un point de vu de séparation du fond et de la forme– serait le plus proche de ce comportement ? Une balise inline, dont la valeur :before représenterait une icône elle-même affichée par une background-image ou par une police.
Ainsi ceci répond parfaitement au besoin :
`<span class="icon settings">Paramètres</span>`
ou ceci
`<span class="icon settings hidden">Paramètres</span>`
avec comme affichage ceci :
.icon:before {
content: "";
width: 0.8em;
height: 0.8em;
margin-right: 0.2em;
display: inline-block;
background-size: cover;
}
.icon.hidden {
display: block;
width: 0.8em;
text-indent: -7777px;
}
.icon.hidden:before {
display: none;
}
.icon.hidden:after {
content: "";
width: 0.8em;
height: 0.8em;
display: inline-block;
background-size: cover;
float: right;
}
.icon.settings:after,
.icon.settings:before {
background-image: url('une-image-icone-ici.png');
/* À noter que l'on peut également charger une police avec un caractère spéciale représentant l'icône à la place d'images de background. Mais nous ne traiterons pas cet aspect dans cet article */
}
Résultat
See the Pen Display icon with background-image by Bruno Lesieur (@MachinisteWeb) on CodePen.
La balise i, le retour discret !
Pour revenir à notre balise <i>, détrompez-vous ! Non, seulement la balise <i> n'a pas été remplacée par <em> mais elle reste totalement utilisée par le W3C dans la spécification HTML5 !
Et quoi de plus pratique et séduisant que de remplacer notre exemple précédent par
`<i class="settings">Paramètres</i>`
ou ceci
`<i class="settings hidden">Paramètres</i>`
Malheureusement pour cette pratique, si la balise <i> est toujours valide de nos jour, ce n'est pas que pour la rétro-compatibilité HTML5 mais belle et bien parce qu'elle signifie quelque chose, et ce n'est pas « icon ».
La documentation HTML5 nous explique pour <i> qu'elle s'applique à une portion de texte empruntant une autre voix, ou une autre humeur, c.-à-d. étant en décalage avec le propos global dans sa manière de l'aborder bien que son sujet reste le même ;
comme une pensée :
<p>Tu as de très jolies yeux aujourd'hui, dit Salie. <i>_Dommage que tes oreilles les caches..._</i> pensa t-elle.</p>
une pensée idiomatique d'une autre langue :
<p>It's like a <i lang="fr">déjà-vu</i> all over again.</p>
un terme technique
<p>La notion de <i class="term">flemme empathique</i> est expliqué dans un autre article.</p>
une taxonomie
<p>J'ai <i class="taxonomy">veni vidi vici</i>.</p>
De la même manière, sachez que <b> n'a pas été remplacé par <strong> mais tout comme <i>, <b> à une utilité précise.
La balise i peut-elle représenter une icône ?
Est-ce bien d'utiliser la balise <i> pour représenter une icône en lieu et place de la balise <span>. On peut clairement objecter que le code suivant <i class="icon settings"></i> est une faute absolue puisque dans ce cas, la balise <i> ne représente aucun texte. D'une autre manière, <i class="settings">Paramètres</i> sans la classe icon est déconseillé puisque <i> doit avoir son propre rendu quand il ne sert pas à afficher une icône. Il faut donc absolument l'accompagner d'un mot et d'une classe spécifique, quitte à ensuite le masquer pour ne garder que l'icône, comme ceci <i class="icon settings hidden">Paramètres</i> (la classe icon étant ici une équivalence de taxonomy ou term dans nos exemples précédents).
Au final, en extrapolant un peu, on peut estimer que l'icône paramètres est une autre manière de parler du message « paramètre ». Cet affichage est donc en décalage avec le propos du mot en lui même puisque c'est une autre manière de l'exprimer —comme le serrait de le signer (avec les mains), ou de l'écrire avec un symbole japonais— mais reste cohérent avec son sujet qui est « je désigne un ensemble de paramètre ». Ainsi ici, il est question de mettre l'accent sur le mot exprimé à travers un dessin.
Pour ma part, c'est une explication qui ne me satisfait pas totalement aussi j'estime que laisser le choix entre l'utilisation de <i class="icon settings hidden">Paramètres</i> et <span class="icon settings hidden">Paramètres</span> au développeur est la moindre des choses pour un Framework CSS monsieur Semantic-UI !
Et vous ? Que pensez-vous de cette pratique ou de ce « détournement » des spécifications ?