Version mobile et version desktop : ça n existe pas !
J'entends tous les jours qu'une « version mobile n'est pas une option », sous entendu que l'on souhaite créer une version de site pour mobile et une version de site pour desktop « en même temps » et derrière la même adresse. J'entends aussi qu'il serait bien de s'occuper d'une « version tablette » pendant qu'on n'y est !
Pour réaliser cela, quoi de mieux que l'utilisation du Responsive Web Design !
Jusque là tout va bien me direz-vous ? Pas du tout.... Une « Version Desktop », c'est tactile ? Une « Version Mobile », ça a pas de bande passante ? Et bon sang, c'est quoi une « Version Tablette » ?

Même si dans la théorie tout le monde croit se comprendre —avec des histoires de tailles—, je me sens contraint et forcer de faire du « Gloubi-boulga » quand j'utilise les spécifications imposées proposées par un client ou pire parfois... par un professionnel. Et cela au lieu de faire ce qu'on me demande en premier lieu, du Responsive Web Design.
La simple évocation de « Mobile vs. Desktop » est une preuve flagrante de l'incompréhension total de la chose. De la même manière que certain pensant utiliser une méthode Agile s'y prennent en réalité à La RACHE ; il est intéressant de s'assurer ici qu'on ne confond pas tout.
Du web adapté aux périphériques, c'est quoi ?
Il serait temps d'arrêter de parler de « Version Mobile », « Version Desktop », « Version Réfrigérateur », etc... et s’intéresser aux périphériques :
- avec Souris ou/et Gestion tactile,
- à Bas débit ou/et Haut débit,
- à affichage Portrait ou/et Paysage
- à résolution Basse ou/et Haute.
Car :
- Non, une fenêtre de navigateur rétrécie sur le côté N'est Pas une « Version Mobile » à qui l'on doit interdire les interactions de la souris.
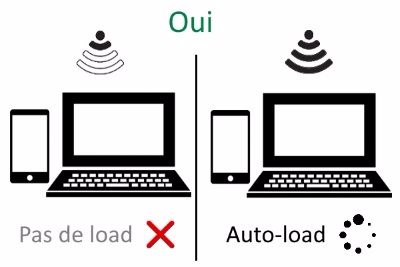
- Non, un smartphone sur le réseau Wifi N'est Pas un périphérique à qui l'on doit interdire « l'auto-chargement » de vidéo.
- Oui, un PC tactile ou une tablette avec clavier ça gère la souris et le tactile.
- Oui, un smartphone sur le réseau Wifi a une excellente connexion alors qu'un PC utilisant le partage de connexion d'un smartphone sur un réseau Edge n'en a pas.
- Oui, un appareil qui se tient dans la/les main(s) peut être orienté et afficher la même page en largeur ou hauteur.
- Oui, un zoom à 200% sur PC c'est possible, et afficher un site sans viewport spécifique sur smartphone, ça l'est aussi.
- ...
C'est parti pour vous présenter la liste non-exhaustive d'implémentations qu'on m'oblige à me demande de faire et qui posent problème ainsi que des explications et exemples sur ce qu'il faut alors conseiller.
On ne fait pas...
Une image pour la version Desktop et une image pour la version Mobile

NON et Non, il ne faut absolument pas que pour un contenu il existe plusieurs images avec des représentations différentes de celle-ci. En d'autres termes, il ne doit pas y avoir deux fichiers différents pour représenter la même photo ou une partie de la photo initiale.
Pourquoi ?
- Il n'est pas possible d'adresser toutes les résolutions d'écran en faisant un switch « mobile / desktop » si votre image mobile n'est pas assez large, d'où l'inutilité même de cette image.
- Il y a deux requêtes et deux chargement d'image même si l'une des deux images n'est pas affichée car une balise <img> fait automatiquement une requête au réseau. Même en utilisant une image de background, une fenêtre mise sur le côté qui passerait ensuite en plein écran chargerait une seconde image.
- Il y a plusieurs versions de la même image à gérer pour les pousseurs de contenus.

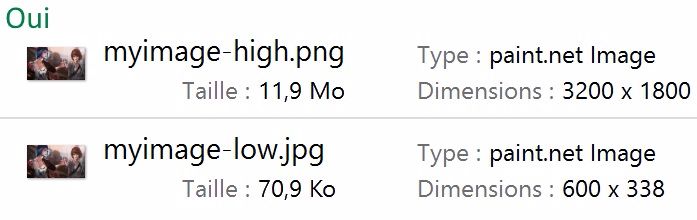
OUI et Oui, un même contenu peut posséder autant de version de lui-même dans des résolutions différentes avec un ratio identique.
C'est ensuite, avec des règles CSS que l'on affichera en fonction de la résolution les bonnes parties de l'image.
En ce qui concerne la résolution de l'image et son poids, on délivrera en fonction de la bande passante du réseau et de la résolution d'écran des versions de l'images de plus en plus lourde.
Techniques
- Conservation du Ratio (CSS) : http://codepen.io/MachinisteWeb/pen/NAgQoE
- Hauteur fixe (CSS) : http://codepen.io/MachinisteWeb/pen/qNjZGR
- Chargement progressif (JS) : http://codepen.io/MachinisteWeb/pen/GqvKEw
Un survole / clique souris en desktop et un touché en mobile
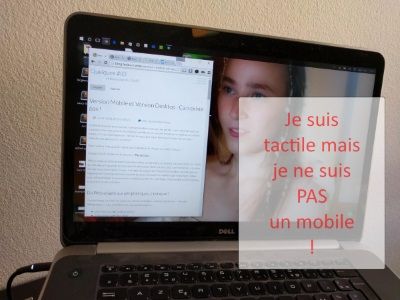
NON et Non, il faut arrêter de penser que seul les mobiles sont tactiles ! Il existe bien des ordinateurs et grandes tablettes tactiles ou des périphériques de basse résolution qui ne le sont pas.
Il faut également penser qu'on ne peut pas mettre une action importante au survol de la souris et une action importante au clique de la souris car elles se résumeront être la même action sur beaucoup d'appareil tactile.

OUI et Oui, on peut gérer la souris et le tactile pour tous les périphériques et de manière complémentaire quelque soit la résolution.
Si vous ne gérez pas vous-même les événements, vous pouvez associer
- un comportement au survole de la souris dont l'action n'est pas importante ou décorative (car il n'est pas sûr que l'appareil s'en préoccupe si l'action est effectuée avec le doigt) et
- un comportement au click / tap qui sera l'action réelle que vous souhaitez effectuer sur cet élément.
Cependant, si vous gérez vous-même ces événements à l'aide de click, mouseenter, mouseout, touchstart, touchmove et touchend il est possible d'associer un comportement au click / tap différent de celui du hover / swap. Dans ces cas là ce qu'il faut se rappeler c'est que :
- Chrome : cumule la gestion souris en plus du tactile quand vous touché.
- Firefox, Edge / IE, Safari : simulent un click au touché.
- Android (Chrome), iOS (Safari) : gère le tactile au touché.
Il faut alors faire en sorte pour Chrome que la souris soit associée au clique, que le tactile soit associée uniquement au touché et laisser les autres gérer clique, simulation de clique au touché, ou touché réel. Vous n'aurez plus qu'à lancer les mêmes fonctions pour un click ou un tap et les mêmes fonctions pour un hover ou un swap afin de couvrir tous les navigateurs de la même manière.
Techniques
- Click, Tap, Hover et Swap Cross-Browser (JS) : http://codepen.io/MachinisteWeb/pen/KrvpQd
- Touch Event Détection avec Modernizr (JS) : http://codepen.io/MachinisteWeb/pen/bZANNY
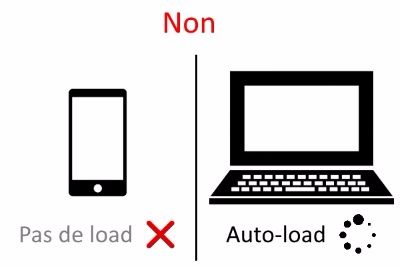
Un chargement automatique de fichiers lourds

NON et Non, vous ne devez pas pré-supposer de l'expérience utilisateur en vous basant uniquement sur la taille de l'écran, il ne faut donc pas se baser sur la taille de l'écran pour :
- Charger automatiquement un fichier lourds au chargement.
- Charger un fichier lourd au survole de la souris ou au swap du doigt.
- Charger un fichier lourd au défilement de la page.
Garder à l'esprit qu'un rendu sur PC ou mobile sur une connexion nomade bas débit est lent, et qu'un rendu PC ou mobile sur un réseau wifi haut débit est rapide.

OUI et Oui, il faut prendre en compte le débit de l'utilisateur. Sans entrer dans des calculs savant, on peut assez facilement savoir si l'utilisateur charge à plus de 500Ko/s ou non. À partir de là, on prend la décision ou non de charger « automatiquement » les gros fichiers. En cas de réseau lent et si l'utilisateur le souhaite avec une action de sa part, il peut afficher/télécharger les fichiers lourds. Donc :
- Si la taille de l'écran et le débit le permettent, j'affiche les fichier gros et / ou prenant de la place automatiquement.
- Si la taille de l'écran le permet mais pas le débit, j'affiche les fichier gros et / ou prenant de la place après une action de l'utilisateur.
- Si ni la taille de l'écran et ni le débit ne le permettent, j'ouvre une page pour télécharger le fichier ou l'afficher avec quelque chose de plus adapté après une action de l'utilisateur.
Technique
- Détection de Bande Passante (JS) : http://codepen.io/MachinisteWeb/pen/ZOJGjL
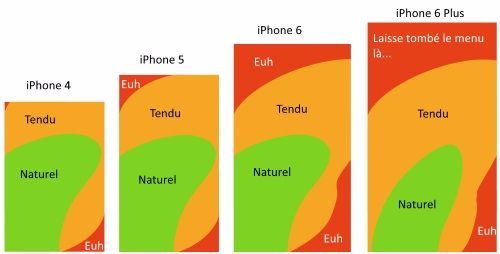
Du déblayage d'information sur mobile, sous prétexte qu'il n'y a pas de place
NON et Non, il ne faut pas retirer des parties de la page pour les écrans les plus petits sous prétexte qu'il n'y a pas de place ! Il ne faut pas non plus placer des « accordéons » à tous les coins de rue sous prétexte qu'il n'y a pas de place mais que l'on ne souhaite rien retirer.
N'ayez pas peur d'exploiter la page dans sa longueur car « scroller » avec le pouce ou la molette souris est un jeu d'enfant.

OUI et Oui, quoi qu'il arrive, laissez tout ce qui est important accessible sur la page, ne le caché pas pour garder une page complète qui tiens dans votre petit écran en mode portrait.
Il n'est pas grave de laisser l'utilisateur naviguer de haut en bas dans une longue page, surtout si vous laissez des ancres vers un menu. Multiplier les écrans à ouvrir à l'aide de clique sur des zones précises de l'écran est fatiguant sur des appareils qui demande parfois d'étirer le pouce là ou un simple balayage de haut en bas est naturel.
À l'inverse, passer son temps à attraper la barre de défilement pour descendre dans une page est gênant avec une souris. Si vous avez donc de la place sur votre écran, exploité donc cette fois les accordéons et autres sections entre « tab » qui sont facilement cliquable avec un mouvement simple du poignet : la souris est faites pour ça !
Techniques
- Gestion d'affichage Portrait / Paysage (CSS) : http://codepen.io/MachinisteWeb/pen/meOGWz
- Rem au lieu de Pixel (CSS) : http://codepen.io/MachinisteWeb/pen/ZGyGWm
- Contenu en dossier (CSS et JS) : http://codepen.io/MachinisteWeb/pen/aORrxx
- Disposition Responsive (CSS) : http://codepen.io/MachinisteWeb/pen/bdXymY
Et vous ?
Si vous aussi vous souhaitez partager vos techniques pour des sites pleinement Responsive Web Design, n'hésitez pas !